
There are some Unicode characters that some browsers just decide they are going to turn into emojis for you. I couldn’t tell you why exactly, but here’s what I see:
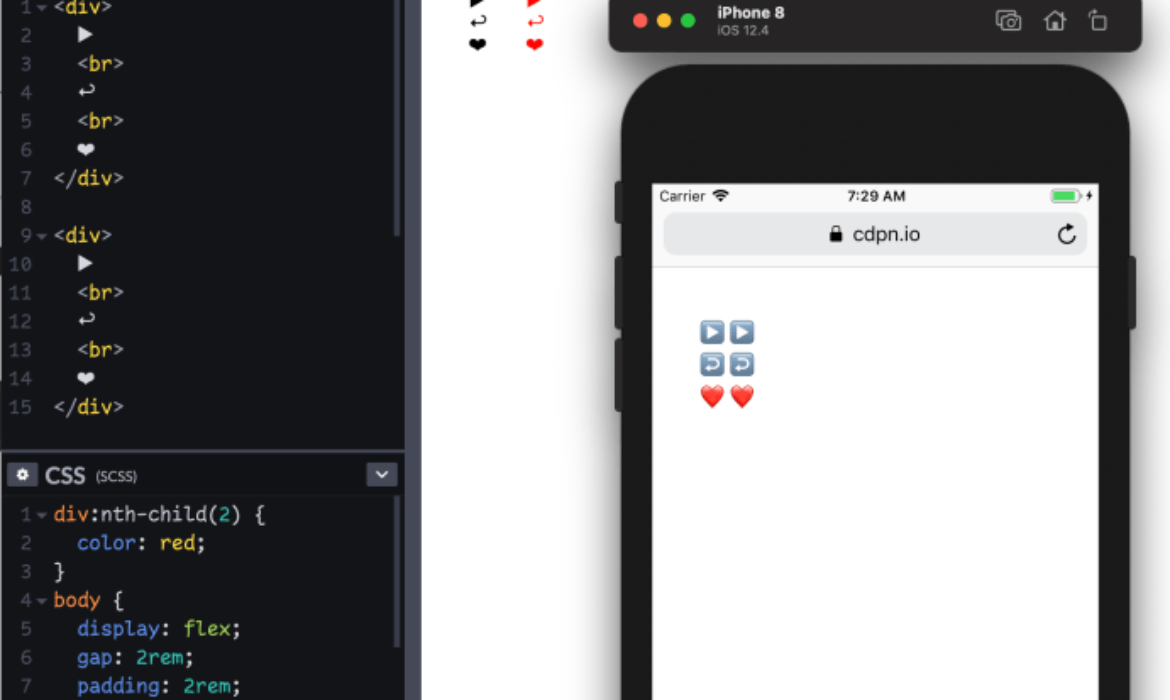
Chrome on the left. Safari in the simulator on top and to the right.
Those text Unicode characters (▶, ↩, and, ❤) show up as text in Chrome, then iOS Safari turns them into emojis. Notice how when they are text, I have the ability to change their color, but not when they are turned to emoji.
This came up for me because I was helping someone with their website and they didn’t like the “red diamonds” that were showing up. I didn’t seen them as red until I looked on my phone.
Worked on a little site refresh for someone, and they didn’t like how the diamond characters they use on many pages are RED. I’m like… red? They should be just normal text-color characters. But no, iOS Safari turns them into red emoji things. Or is something else happening? pic.twitter.com/Z0MJWgUHzv
— Chris Coyier (@chriscoyier) April 15, 2021
︎︎The “Text Presentation Selector”
A couple of people pointed out to me that if you use this before the character…
︎
… it will “request it to be rendered as text.” Here’s the spec on that. I couldn’t get it to work though. Here’s my test:
What I see on iOS:
I read in some sporatic threads that font-family: monospace would also prevent the emoji conversion, but that didn’t work for me either.
Let it be an emoji, but force the color anyway.
If you can select the element, even if the characters go emoji, you could force them to a color. Here’s an example from Andrew Walpolea:
Preethi Sam blogged that you can also use text-shadow to do the same:
The problem in my case was that there was no selector to use! The diamonds I was having trouble with were on hundreds of random posts in the database.
Screw it
I just gave up and ran a MySQL search/replace on the whole database (via Better Search Replace) to get rid of them.
Matias Singers has more on this in “Unicode symbol as text or emoji.”
The post Text That Sometimes Turns to Emojis appeared first on CSS-Tricks.
You can support CSS-Tricks by being an MVP Supporter.



Subscribe to MarketingSolution.
Receive web development discounts & web design tutorials.
Now! Lets GROW Together!