
Searching for methods to additional optimize your WordPress website’s efficiency? Simple…change on Hummingbird‘s new Delay JavaScript Execution function!
Delaying JavaScript file execution can present a right away enhance to website optimization.
Most websites these days are laden with JavaScript recordsdata and inline scripts, which could be useful resource intensive and have an effect on website efficiency and PageSpeed scores in areas like website rendering and cargo time.
As you’ll be taught on this article, delaying the execution of JavaScript recordsdata to prioritise the load of extra important parts first can maintain the general load time of your website in verify and enhance your PageSpeed scores.
Even higher, we’ll present you how one can automate the entire course of with only one click on utilizing our WordPress optimization plugin, Hummingbird (be aware: it is a Professional function solely).
On this article, we’ll have a look at:
Why Delaying JavaScript Execution Helps To Optimize Web site Efficiency
Enhancing PageSpeed Rating Suggestions
Delaying JavaScript Execution Strategies
Use Hummingbird’s Delay JavaScript Execution Characteristic
Let’s soar proper in…
Outcomes After Enabling Hummingbird’s Delay JavaScript Execution
Earlier than we clarify why delaying JavaScript execution helps to optimize website efficiency and the way to do that, let’s present you simply among the outcomes our customers obtained utilizing Hummingbird Professional’s new function.
Our customers and testers discovered that their website’s efficiency scores improved throughout most PageSpeed benchmarks just by enabling the function.
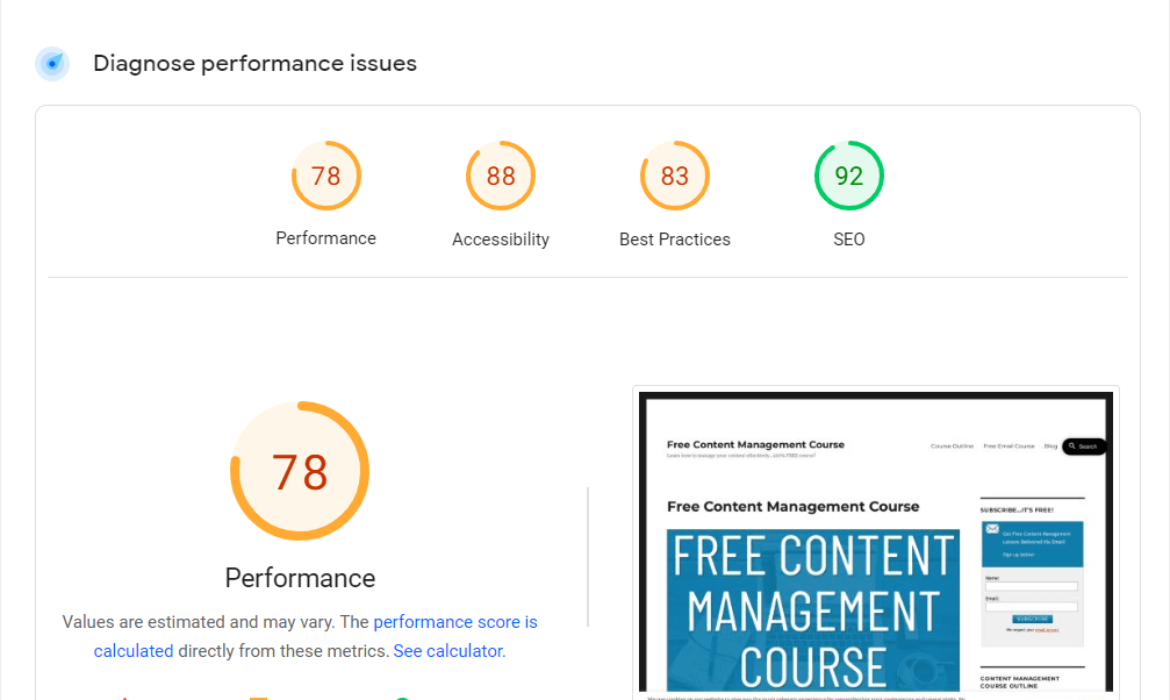
Earlier than and After PageSpeed rating outcomes.
Enabling delaying JavaScript execution on websites improved PageSpeed efficiency scores for each desktop…
Earlier than and After PageSpeed rating outcomes (desktop).
…and cellular outcomes.
Earlier than and After PageSpeed rating outcomes (cellular).
Now that you understand what you possibly can anticipate, let’s perceive why and how one can use this function.
Why Delaying JavaScript Execution Helps To Optimize Web site Efficiency
As talked about earlier, websites these days are loaded with Third-party scripts for serving ads, monitoring engagement, safety verification, and many others., which might block pages from rendering rapidly on customers’ browsers and have an effect on your website’s person expertise and search engine rankings.
Holding these scripts off from loading in your website till there’s precise person interplay with the web page can considerably enhance areas of your website’s efficiency like:
1. Improved Rendering Efficiency
Browser rendering engines must obtain and execute JavaScript wherever it’s discovered earlier than they’ll proceed to parse the remainder of the web page content material. Delaying JavaScript execution till after customers work together with the web page helps the browser render the web page extra rapidly and effectively. This implies customers can see and work together with the net web page sooner.
2. Elevated Conversions
By delaying the execution of JavaScript recordsdata till customers work together with the web page, internet pages load quicker, permitting customers to entry and work together with the positioning extra rapidly. This will help enhance person expertise and enhance person engagement & conversions.
3. Larger Google PageSpeed Insights Rating
Google considers web page pace as a rating issue for search outcomes, and delaying JavaScript execution can enhance your website’s PageSpeed Insights rating, doubtlessly main to higher search engine rankings.
Enhancing PageSpeed Rating Suggestions
Need to enhance your PageSpeed Insights rating? Attempt delaying JavaScript file execution.
Delaying JavaScript execution in your website can enhance your Google PageSpeed rating by addressing the next suggestions:
Take away unused JavaScript
This advice suggests eliminating unused or pointless JavaScript code out of your internet pages. Unused JavaScript can enhance your web page’s load time, because the browser has to obtain, parse, and execute the code even when it’s not getting used.
By eradicating any unused JavaScript code, you possibly can lower the file measurement and enhance your web site’s total efficiency.
Whole blocking time
Whole blocking time is a metric that measures the period of time between the First Contentful Paint (FCP) and the Time to Interactive (TTI) throughout which the principle thread was blocked for lengthy sufficient to stop enter responsiveness.
In easy phrases, it quantifies the length when the web page turns into unresponsive on account of processing heavy JavaScript duties. Reducing the entire blocking time makes your web site extra responsive and improves person expertise.
Decrease primary thread work
The principle thread is answerable for executing JavaScript, type calculations, structure, and different duties required to show an online web page. Minimizing primary thread work refers back to the means of optimizing the code and lowering the time the principle thread spends on heavy duties. This may be performed by eradicating pointless JavaScript, splitting lengthy duties into smaller chunks, and optimizing the code’s execution.
A lighter workload on the principle thread ends in quicker web page loading, improved rendering, and enhanced person expertise.
Time to interactive (TTI)
This efficiency metric measures the time it takes for an online web page to change into totally interactive and conscious of person enter. A web page is taken into account interactive when the principle thread is free from heavy duties, and customers can work together with the weather on the display screen, akin to clicking buttons or scrolling.
Enhancing the TTI by optimizing JavaScript, splitting giant duties, and lowering render-blocking sources ensures a greater person expertise by permitting customers to work together with the web page extra rapidly.
Scale back JS execution time
Decreasing JavaScript execution time includes optimizing the code to execute quicker and use fewer sources. This may be achieved by way of methods akin to code minification, eradicating unused JavaScript, and optimizing algorithms.
Decreasing the execution time results in quicker rendering, decreased complete blocking time, and higher responsiveness, offering a greater person expertise.
First Contentful Paint (FCP)
This can be a efficiency metric that measures the time it takes for the browser to render the primary seen ingredient (textual content, picture, or different content material) of an online web page. A quicker FCP equates to a faster preliminary web page load, offering customers with a visible suggestions that the web page is loading. Enhancing FCP requires optimizing important rendering paths, delaying non-critical JavaScript execution, and prioritizing the loading of seen content material.
A quicker FCP considerably contributes to a greater person expertise and improved internet web page efficiency.
Delaying JavaScript Execution Strategies
Whereas quicker web page load occasions, diminished render-blocking, and prioritized content material loading present many advantages to customers and may ship increased PageSpeed scores, the precise strategies accessible for delaying JavaScript execution on WordPress websites could be difficult for customers with out technical information or internet optimization expertise.
For instance, these strategies can embody:
Implement async or defer attributes: This requires you to manually add async or defer attributes to your JavaScript recordsdata within the HTML header, which tells the browser to not block the web page rendering whereas processing the JavaScript recordsdata.
Mix JavaScript recordsdata: Use on-line instruments or WordPress plugins to mix a number of JavaScript recordsdata right into a single file, serving to to scale back the variety of HTTP requests and pace up web page loading occasions.
Minify JavaScript recordsdata: Use on-line instruments or WordPress plugins to scale back JavaScript file measurement, which helps to enhance web page loading occasions.
Prioritize important JavaScript: Determine the important JavaScript that must be loaded instantly to make sure correct performance, after which load the remaining JavaScript recordsdata after the web page content material has been rendered.
Whereas there are a couple of WordPress plugins accessible that may deal with a few of these duties for you and enable you to delay or defer JavaScript execution, our Hummingbird plugin does the entire above and extra with the clicking of a button.
Use Hummingbird’s Delay JavaScript Execution Characteristic
The brand new optimization function of Hummingbird delays the loading of all JavaScript recordsdata and inline scripts till there may be person interplay on the web page (e.g. mouse motion, keyboard motion or display screen faucet) and improves the entire PageSpeed suggestions described earlier.
To allow this function, make it possible for Hummingbird is put in and activated in your website, then navigate to Hummingbird > Asset Optimization > Additional Optimization in your WordPress admin and change on the Allow Delay Javascript toggle button within the Instruments > Delay Javascript part, then click on Save Modifications.
Alternatively, you possibly can allow the function from the plugin’s primary dashboard.
As soon as the Delay JavaScript Execution function has been enabled, it mechanically goes to work, delaying the loading of any non-critical JavaScript recordsdata in your web page that aren’t required above-the-fold.
The function’s settings offer you entry to choices like having the ability to specify a timeout for the scripts to load if no person interplay is detected, and the choice to exclude important JavaScript recordsdata from from being delayed on load by specifying their URLs or key phrases.
Hummingbird delays the loading of JavaScript recordsdata till a set timeout restrict is reached or a person interacts with the web page.
If enabling this function breaks one thing in your website and also you establish further important Javascript sources that are important to render the web page, merely add them to the Excluded JavaScript Recordsdata space to exclude them from being delayed.
If there is no such thing as a person interplay on the web page past a set threshold, the JavaScript belongings are compelled to load. The default timeout is ready to twenty seconds, however you possibly can choose a special worth from the Timeout dropdown menu (presently ranging between 5-30 seconds).
Notes
Enabling JavaScript Execution will mechanically disable the Mix Compression possibility to make sure that your website’s scripts are loaded of their appropriate order.
The function will solely work whenever you’re related to The Hub, because it pulls the checklist of repeatedly up to date predefined exclusions from the API.
You’ll be able to simply reverse any adjustments made by this function by merely disabling the toggle and clicking save.
Guarantee Essential Recordsdata Are Not Being Delayed
Hummingbird mechanically excludes a predefined checklist of important JS recordsdata, that are up to date repeatedly by way of the API.
There may be an possibility for handbook exclusion of different recordsdata that could be important on your particular websites.
Moreover, recordsdata served by way of a CDN could be excluded utilizing their Script IDs (see screenshot under).
Delay JavaScript and Velocity Up WordPress
Hummingbird’s Delay JavaScript function is out there as a Professional function solely. We advocate enabling this function and testing your website utilizing the PageSpeed Insights device.
When you expertise any points utilizing Hummingbird, take a look at the plugin’s documentation or contact our 24/7 help workforce for instant professional help.



Subscribe to MarketingSolution.
Receive web development discounts & web design tutorials.
Now! Lets GROW Together!