
SVGator is evolving and it’s evolving quite a bit. Three years in the past, we revealed a complete introduction to the fundamental use of SVGator. At the moment it was an app meant solely for animating SVG recordsdata created in different apps. Two years in the past, we launched you to a brand new model of SVGator and its improved animation capabilities. This time, we’re introducing a new main model of SVGator that provides a matured, full surroundings for drawing from scratch and animating SVG graphics.
Be aware: A few of the SVGator’s options lined on this tutorial are paid. On the free plan, you’ll be able to create and export an infinite variety of SVG graphics. You can too use primary animation options and export 3 animations per thirty days. Superior animation options can be found underneath a paid plan, beginning at 11 USD/month.
On this article, we’ll observe a course of of making a customized SVG loader, from drawing it from scratch and making use of varied visible results, by creating several types of animations, to exporting your file and making ready it to be used on the net.
From right here, we will begin drawing the illustration we’re going to animate later. SVGator means that you can draw all the usual SVG shapes reminiscent of ellipses, rectangles and polygons in addition to use a Pen and Pencil instruments to attract your individual. You can too use boolean features to mix shapes with each other.
To make it simpler for me to create the specified form, I began by drawing a circle as a information within the middle of the canvas. Happily, SVGator makes it lifeless easy to align and measure parts, due to a sensible system of guides and snapping features. You can too use grids and rulers for higher precision and constancy.
Subsequent, utilizing a Pen Instrument, we draw the primary blob roughly following the form of the circle beneath. The Pencil Instrument would additionally do effectively for that goal. What is de facto cool about this one is that SVGator’s Pencil Instrument often creates shapes with a lot fewer node factors than comparable instruments in different apps, which makes the consequence not solely look smoother but additionally be a lot lighter on file measurement.
With a primary blob prepared, it’s time to fashion it a bit. Right here, we’re stumbling upon one of many greatest aggressive benefits of the app. Different in style vector graphics purposes that will let you export SVG recordsdata often need to leverage their options to suit a plethora of codecs and use instances. On the identical time, apps centered totally on person interfaces, cater principally for what’s attainable with HTML and CSS properties, not often giving a lot like to SVG-specific options reminiscent of stroke markers or filters.
SVGator, being solely aimed toward creating SVG recordsdata, takes full benefit of what this format, specifically, has to supply. This consists of choices particular to how SVG handles strokes, fills, gradient parts (have you ever heard concerning the spreadMethod attribute of SVG gradients?), filters (reminiscent of blur, shadow or sepia), and plenty of others.
It additionally means that you can fashion (your fills, strokes, results, and so forth) with confidence that the ultimate consequence will likely be as anticipated, as all these options have been created particularly for SVG recordsdata.
In our case, a single gradient fill and a gradient stroke will do. I additionally utilized a light-weight blur filter on the factor as a remaining contact. Discover that as SVGator makes use of native SVG filters as a substitute of CSS, it means that you can management the blur properties for each axes individually. On this case, I solely utilized an x-axis blur.
Subsequent, we will duplicate the blob and use the Pen Instrument once more to create two extra completely different blobs. The best way Pen Instrument works makes it very easy to change the form with out shedding the graceful, steady line of it.
Our loader in its preliminary state is prepared. Now, it’s time for probably the most enjoyable half: animation!
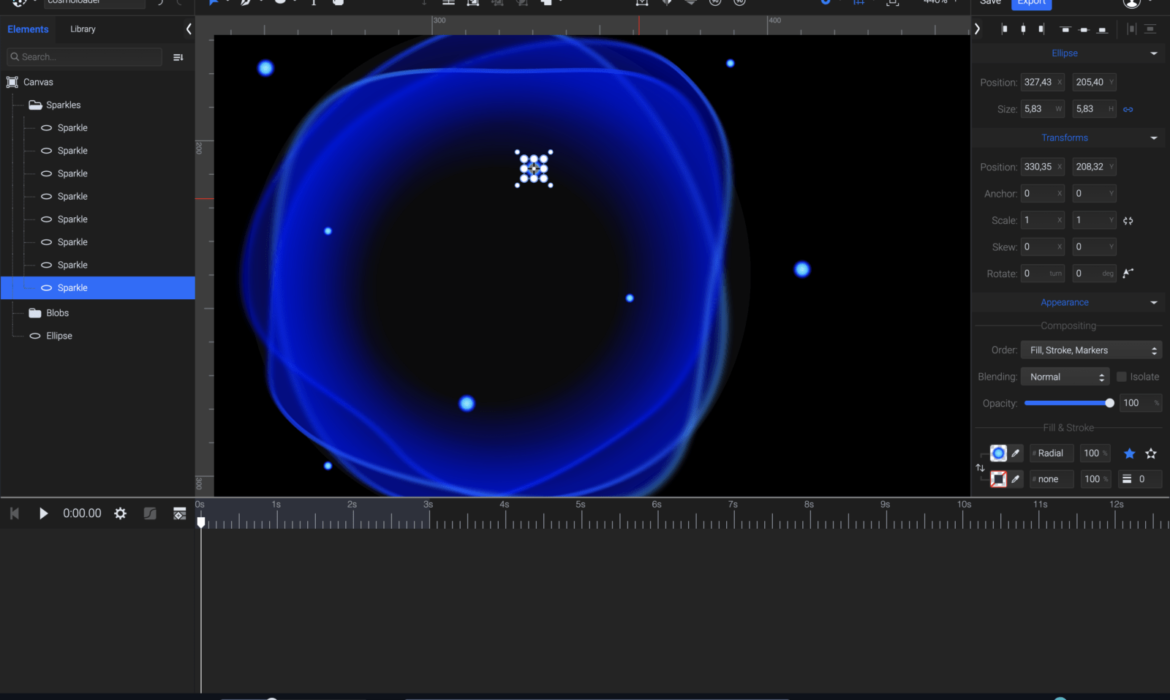
It doesn’t actually matter which factor of the illustration we’ll animate first. In my case, I began with animating the sparkles. By including a Place animator to every factor, we will create complicated path animations. Path animations enable us to make a component observe a path of any form over time. In our case, will make the sparkles flow into across the canvas to create an impression of flying across the middle parts of the illustration. We are able to additionally use Scale and Opacity Animators to make the glint appear to wander additional and nearer from the viewer and strengthen an phantasm of motion in third-dimensional house.
To animate the blobs, a Morph animator can be utilized. It permits us to change a form in time and create easy transitions between these states. To attain a pleasant, clear transition between two shapes, we add a keyframe to the Morph animator’s timeline and modify the form with a Pen Instrument — similar to we did once we drew the extra blobs.
For blobs, I additionally used an Ease In Out perform. You possibly can discover that each timing features are completely different from how Ease In Out features seem like by default. I “sharpened” them up a bit utilizing the bezier curve interface. This allowed me to make the actions look easy and pure, with out sudden turns and hiccups but additionally with out too seen slowdowns.
After just a few extra minor changes, the file is able to be exported. The brand new model of SVGator combines the preview performance with exporting functionalities. Because of you can have a real-time browser preview of your animations while you’re additionally testing and altering the export settings.
In our case, we wish the animation to behave as an infinite loop. You can too management the conduct of the graphic, to point out on load or upon person’s motion reminiscent of click on or scroll.
The exported file completely matches the animation we created throughout the app and is able to use on the net.
See the Pen SVGator Loader by Mikołaj.
I hope you loved this text and that it’ll encourage you to create probably the most wonderful issues with SVG in your work!
The place subsequent? Under you will discover just a few helpful assets to proceed your journey with SVG and SVGator:
SVGator tutorials
A sequence of brief video tutorials that can assist you get began with SVGator.
SVGator Assist Centre
Solutions to the most typical questions on SVGator, its options, and membership plans.
Unleash The Energy Of Path Animations With SVGator
An intensive introduction to path animations and the best way to create them with SVGator.



Subscribe to MarketingSolution.
Receive web development discounts & web design tutorials.
Now! Lets GROW Together!