
A web site speaks to its guests not solely by means of its content material and imagery, but additionally with its typography. A rigorously chosen font can set the location’s tone, convey emotion, and depart a long-lasting impression.
With the brand new Font Library on WordPress.com, now you can add customized typography with out the trouble of coding or the constraints of plugins. It’s not nearly selecting fonts; it’s about effortlessly crafting an expertise on your guests.
Out there on WordPress.com websites with the Creator or Entrepreneur plan, the Font Library lets you handle your web site’s typography in a single place. Putting in, eradicating, and activating or deactivating fonts throughout your complete web site is a breeze.
To entry the Font Library, head to the Web site Editor and open the “Kinds” facet panel. As soon as there, choose “Typography” and choose the settings icon subsequent to the “Fonts” heading.
As soon as within the Font Library, you will notice the record of obtainable fonts on your web site: these that include your theme, in addition to any customized fonts you have got put in.
There are two methods to put in fonts:
Manually add the font information from the “Add” tab
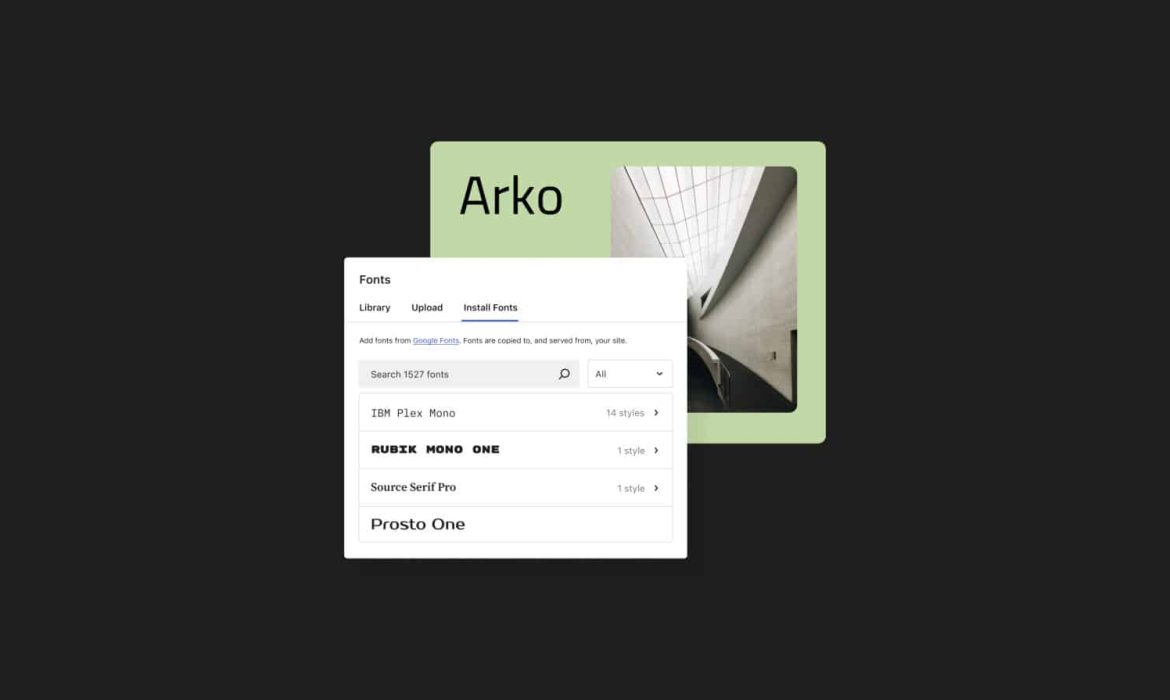
Connect with Google Fonts on the “Set up Fonts” tab, then obtain any chosen fonts to your web site
Along with this high-level customization, the Font Library additionally gives granular management of the font weights that you just’d prefer to allow, minimizing the consequences on web site velocity as a result of it’s solely what you want that’s being loaded.
Stage up your web site by including that further contact of typography character by utilizing the Font Library, no code or plugins wanted. To be taught extra, try the assist article.



Subscribe to MarketingSolution.
Receive web development discounts & web design tutorials.
Now! Lets GROW Together!