
Searching for methods to additional optimize your WordPress website’s efficiency? Simple…change on Hummingbird‘s new Delay JavaScript Execution characteristic!
Delaying JavaScript file execution can present a right away enhance to website optimization.
Most websites these days are laden with JavaScript recordsdata and inline scripts, which may be useful resource intensive and have an effect on website efficiency and PageSpeed scores in areas like website rendering and cargo time.
As you’ll be taught on this article, delaying the execution of JavaScript recordsdata to prioritise the load of extra important parts first can maintain the general load time of your website in verify and enhance your PageSpeed scores.
Even higher, we’ll present you the way to automate the entire course of with only one click on utilizing our WordPress optimization plugin, Hummingbird (notice: it is a Professional characteristic solely).
On this article, we’ll take a look at:
Why Delaying JavaScript Execution Helps To Optimize Website Efficiency
Enhancing PageSpeed Rating Suggestions
Delaying JavaScript Execution Strategies
Find out how to Use Hummingbird’s Delay JavaScript Execution Characteristic
Let’s bounce proper in…
Outcomes After Enabling Hummingbird’s Delay JavaScript Execution
Earlier than we clarify why delaying JavaScript execution helps to optimize website efficiency and the way to do that, let’s present you simply a few of the outcomes our customers obtained utilizing Hummingbird Professional’s new characteristic.
Our customers and testers discovered that their website’s efficiency scores improved throughout most PageSpeed benchmarks just by enabling the characteristic.
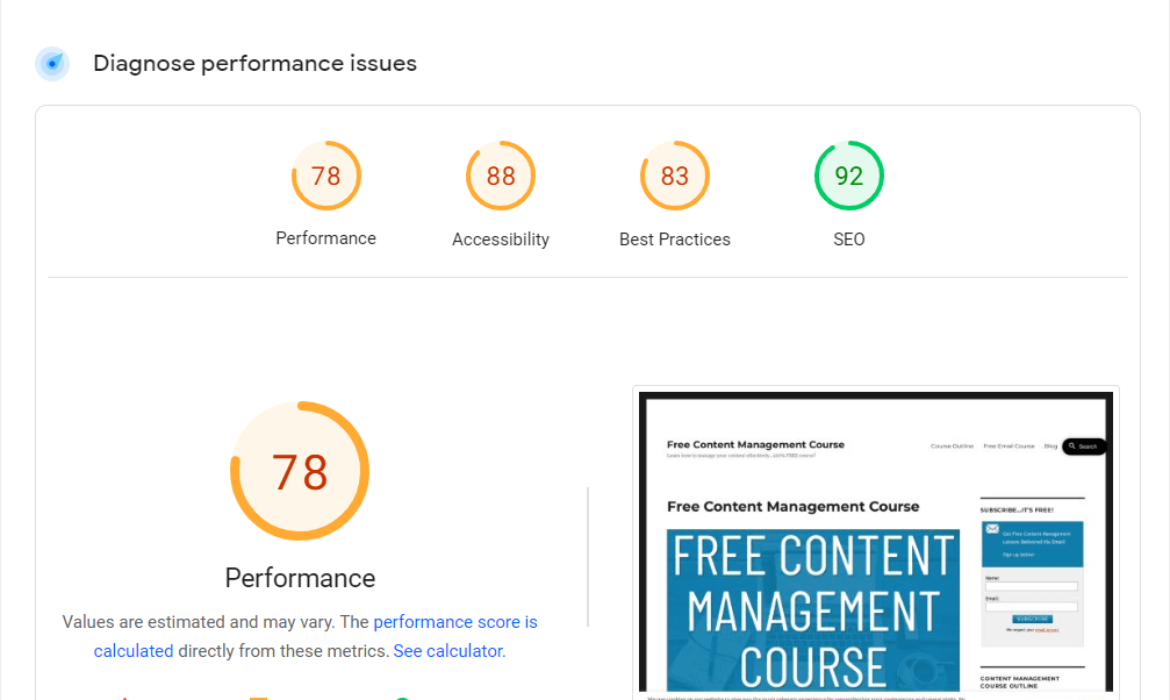
Earlier than and After PageSpeed rating outcomes.
Enabling delaying JavaScript execution on websites improved PageSpeed efficiency scores for each desktop…
Earlier than and After PageSpeed rating outcomes (desktop).
…and cell outcomes.
Earlier than and After PageSpeed rating outcomes (cell).
Now that you already know what you may anticipate, let’s perceive why and the way to use this characteristic.
Why Delaying JavaScript Execution Helps To Optimize Website Efficiency
As talked about earlier, websites these days are loaded with Third-party scripts for serving commercials, monitoring engagement, safety verification, and so on., which might block pages from rendering rapidly on customers’ browsers and have an effect on your website’s person expertise and search engine rankings.
Holding these scripts off from loading in your website till there’s precise person interplay with the web page can considerably enhance areas of your website’s efficiency like:
1. Improved Rendering Efficiency
Browser rendering engines have to obtain and execute JavaScript wherever it’s discovered earlier than they’ll proceed to parse the remainder of the web page content material. Delaying JavaScript execution till after customers work together with the web page helps the browser render the web page extra rapidly and effectively. This implies customers can see and work together with the net web page sooner.
2. Elevated Conversions
By delaying the execution of JavaScript recordsdata till customers work together with the web page, net pages load quicker, permitting customers to entry and work together with the positioning extra rapidly. This can assist enhance person expertise and enhance person engagement & conversions.
3. Increased Google PageSpeed Insights Rating
Google considers web page pace as a rating issue for search outcomes, and delaying JavaScript execution can enhance your website’s PageSpeed Insights rating, probably main to raised search engine rankings.
Enhancing PageSpeed Rating Suggestions
Wish to enhance your PageSpeed Insights rating? Strive delaying JavaScript file execution.
Delaying JavaScript execution in your website can enhance your Google PageSpeed rating by addressing the next suggestions:
Take away unused JavaScript
This suggestion suggests eliminating unused or pointless JavaScript code out of your net pages. Unused JavaScript can enhance your web page’s load time, because the browser has to obtain, parse, and execute the code even when it’s not getting used.
By eradicating any unused JavaScript code, you may lower the file dimension and enhance your web site’s total efficiency.
Complete blocking time
Complete blocking time is a metric that measures the period of time between the First Contentful Paint (FCP) and the Time to Interactive (TTI) throughout which the principle thread was blocked for lengthy sufficient to stop enter responsiveness.
In easy phrases, it quantifies the length when the web page turns into unresponsive attributable to processing heavy JavaScript duties. Decreasing the whole blocking time makes your web site extra responsive and improves person expertise.
Decrease important thread work
The principle thread is liable for executing JavaScript, fashion calculations, structure, and different duties required to show an internet web page. Minimizing important thread work refers back to the means of optimizing the code and decreasing the time the principle thread spends on heavy duties. This may be achieved by eradicating pointless JavaScript, splitting lengthy duties into smaller chunks, and optimizing the code’s execution.
A lighter workload on the principle thread ends in quicker web page loading, improved rendering, and enhanced person expertise.
Time to interactive (TTI)
This efficiency metric measures the time it takes for an internet web page to grow to be totally interactive and attentive to person enter. A web page is taken into account interactive when the principle thread is free from heavy duties, and customers can work together with the weather on the display screen, equivalent to clicking buttons or scrolling.
Enhancing the TTI by optimizing JavaScript, splitting giant duties, and decreasing render-blocking assets ensures a greater person expertise by permitting customers to work together with the web page extra rapidly.
Scale back JS execution time
Decreasing JavaScript execution time includes optimizing the code to execute quicker and use fewer assets. This may be achieved by way of methods equivalent to code minification, eradicating unused JavaScript, and optimizing algorithms.
Decreasing the execution time results in quicker rendering, decreased whole blocking time, and higher responsiveness, offering a greater person expertise.
First Contentful Paint (FCP)
This can be a efficiency metric that measures the time it takes for the browser to render the primary seen factor (textual content, picture, or different content material) of an internet web page. A quicker FCP equates to a faster preliminary web page load, offering customers with a visible suggestions that the web page is loading. Enhancing FCP requires optimizing important rendering paths, delaying non-critical JavaScript execution, and prioritizing the loading of seen content material.
A quicker FCP considerably contributes to a greater person expertise and improved net web page efficiency.
Delaying JavaScript Execution Strategies
Whereas quicker web page load occasions, lowered render-blocking, and prioritized content material loading present many advantages to customers and might ship greater PageSpeed scores, the precise strategies obtainable for delaying JavaScript execution on WordPress websites may be difficult for customers with out technical information or net optimization abilities.
For instance, these strategies can embody:
Implement async or defer attributes: This requires you to manually add async or defer attributes to your JavaScript recordsdata within the HTML header, which tells the browser to not block the web page rendering whereas processing the JavaScript recordsdata.
Mix JavaScript recordsdata: Use on-line instruments or WordPress plugins to mix a number of JavaScript recordsdata right into a single file, serving to to scale back the variety of HTTP requests and pace up web page loading occasions.
Minify JavaScript recordsdata: Use on-line instruments or WordPress plugins to scale back JavaScript file dimension, which helps to enhance web page loading occasions.
Prioritize important JavaScript: Determine the important JavaScript that must be loaded instantly to make sure correct performance, after which load the remaining JavaScript recordsdata after the web page content material has been rendered.
Whereas there are a couple of WordPress plugins obtainable that may deal with a few of these duties for you and enable you to delay or defer JavaScript execution, our Hummingbird plugin does the entire above and extra with the clicking of a button.
Find out how to Use Hummingbird’s Delay JavaScript Execution Characteristic
The brand new optimization characteristic of Hummingbird delays the loading of all JavaScript recordsdata and inline scripts till there’s person interplay on the web page (e.g. mouse motion, keyboard motion or display screen faucet) and improves the entire PageSpeed suggestions described earlier.
To allow this characteristic, be sure that Hummingbird is put in and activated in your website, then navigate to Hummingbird > Asset Optimization > Additional Optimization in your WordPress admin and change on the Allow Delay Javascript toggle button within the Instruments > Delay Javascript part, then click on Save Modifications.
Alternatively, you may allow the characteristic from the plugin’s important dashboard.
As soon as the Delay JavaScript Execution characteristic has been enabled, it routinely goes to work, delaying the loading of any non-critical JavaScript recordsdata in your web page that aren’t required above-the-fold.
The characteristic’s settings provide you with entry to choices like with the ability to specify a timeout for the scripts to load if no person interplay is detected, and the choice to exclude important JavaScript recordsdata from from being delayed on load by specifying their URLs or key phrases.
Hummingbird delays the loading of JavaScript recordsdata till a set timeout restrict is reached or a person interacts with the web page.
If enabling this characteristic breaks one thing in your website and also you establish extra important Javascript assets that are important to render the web page, merely add them to the Excluded JavaScript Recordsdata space to exclude them from being delayed.
If there is no such thing as a person interplay on the web page past a set threshold, the JavaScript belongings are pressured to load. The default timeout is ready to twenty seconds, however you may choose a distinct worth from the Timeout dropdown menu (at the moment ranging between 5-30 seconds).
Notes
Enabling JavaScript Execution will routinely disable the Mix Compression choice to make sure that your website’s scripts are loaded of their right order.
The characteristic will solely work once you’re linked to The Hub, because it pulls the record of constantly up to date predefined exclusions from the API.
You may simply reverse any modifications made by this characteristic by merely disabling the toggle and clicking save.
Find out how to Guarantee Crucial Recordsdata Are Not Being Delayed
Hummingbird routinely excludes a predefined record of important JS recordsdata, that are up to date constantly by way of the API.
There’s an choice for guide exclusion of different recordsdata that could be important in your particular websites.
Moreover, recordsdata served by way of a CDN may be excluded utilizing their Script IDs (see screenshot beneath).
Delay JavaScript and Pace Up WordPress
Hummingbird’s Delay JavaScript characteristic is obtainable as a Professional characteristic solely. We advocate enabling this characteristic and testing your website utilizing the PageSpeed Insights device.
If you happen to expertise any points utilizing Hummingbird, take a look at the plugin’s documentation or contact our 24/7 help workforce for rapid skilled help.



Subscribe to MarketingSolution.
Receive web development discounts & web design tutorials.
Now! Lets GROW Together!