
In this article, we explain how to build an integrated and interactive data visualization layer into an application with Cumul.io. To do so, we’ve built a demo application that visualizes Spotify Playlist analytics! We use Cumul.io as our interactive dashboard as it makes integration super easy and provides functionality that allow interaction between the dashboard and applications (i.e. custom events). The app is a simple JavaScript web app with a Node.js server, although you can, if you want, achieve the same with Angular, React and React Native while using Cumul.io dashboards too.
Here, we build dashboards that display data from the The Kaggle Spotify Dataset 1921–2020, 160k+ Tracks and also data via the Spotify Web API when a user logs in. We’ve built dashboards as an insight into playlist and song characteristics. We’ve added some Cumul.io custom events that will allow any end user visiting these dashboards to select songs from a chart and add them to one of their own Spotify playlists. They can also select a song to display more info on them, and play them from within the application. The code for the full application is also publicly available in an open repository.
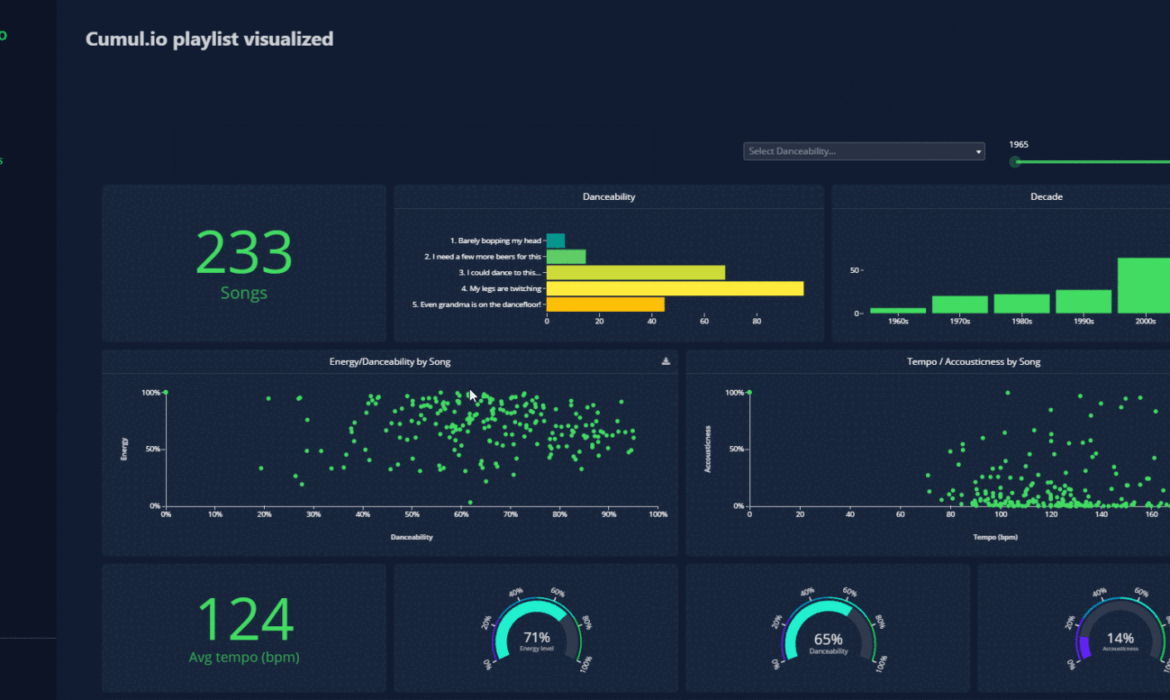
Here’s a sneak peak into what the end result for the full version looks like:


What are Cumul.io custom events and their capabilities?
Simply put, Cumul.io custom events are a way to trigger events from a dashboard, to be used in the application that the dashboard is integrated in. You can add custom events into selected charts in a dashboard, and have the application listen for these events.
Why? The cool thing about this tool is in how it allows you to reuse data from an analytics dashboard, a BI tool, within the application it’s built into. It gives you the freedom to define actions based on data, that can be triggered straight from within an integrated dashboard, while keeping the dashboard, analytics layer a completely separate entity to the application, that can be managed separately to it.
What they contain: Cumul.io custom events are attached to charts rather than dashboards as a whole. So the information an event has is limited to the information a chart has.
An event is simply put a JSON object. This object will contain fields such as the ID of the dashboard that triggered it, the name of the event and a number of other fields depending on the type of chart that the event was triggered from. For example, if the event was triggered from a scatter plot, you will receive the x-axis and y-axis values of the point it was triggered from. On the other hand, if it were triggered from a table, you would receive column values for example. See examples of what these events will look like from different charts:
// 'Add to Playlist' custom event from a row in a table
{
"type":"customEvent",
"dashboard":"xxxx",
"name":"xxxx",
"object":"xxxx",
"data":{
"language":"en",
"columns":[
{"id":"Ensueno","value":"Ensueno","label":"Name"},
{"id":"Vibrasphere","value":"Vibrasphere","label":"Artist"},
{"value":0.406,"formattedValue":"0.41","label":"Danceability"},
{"value":0.495,"formattedValue":"0.49","label":"Energy"},
{"value":180.05,"formattedValue":"180.05","label":"Tempo (bpm)"},
{"value":0.568,"formattedValue":"0.5680","label":"Accousticness"},
{"id":"2007-01-01T00:00:00.000Z","value":"2007","label":"Release Date (Yr)"},
],
"event":"add_to_playlist"
}
}//'Song Info' custom event from a point in a scatter plot
{
"type":"customEvent",
"dashboard":"xxxx",
"name":"xxxx",
"object":"xxxx",
"data":{
"language":"en",
"x-axis":{"id":0.601,"value":"0.601","label":"Danceability"},
"y-axis":{"id":0.532,"value":"0.532","label":"Energy"},
"name":{"id":"xxxx","value":"xxx","label":"Name"},
"event":"song_info"
}
}The possibilities with this functionality are virtually limitless. Granted, depending on what you want to do, you may have to write a couple more lines of code, but it is unarguably quite a powerful tool!
The dashboard
We won’t actually go through the dashboard creation process here and we’ll focus on the interactivity bit once it’s integrated into the application. The dashboards integrated in this walk through have already been created and have custom events enabled. You can, of course create your own ones and integrate those instead of the one we’ve pre-built (you can create an account with a free trial). But before, some background info on Cumul.io dashboards;
Cumul.io offers you a way to create dashboards from within the platform, or via its API. In either case, dashboards will be available within the platform, decoupled from the application you want to integrate it into, so can be maintained completely separately.
On your landing page you’ll see your dashboards and can create a new one:

You can open one and drag and drop any chart you want:

You can connect data which you can then drag and drop into those charts:

And, that data can be one of a number of things. Like a pre-existing database which you can connect to Cumul.io, a dataset from a data warehouse you use, a custom built plugin etc.
Enabling custom events
We have already enabled these custom events to the scatter plot and table in the dashboard used in this demo, which we will be integrating in the next section. If you want to go through this step, feel free to create your own dashboards too!
First thing you need to do will be to add custom events to a chart. To do this, first select a chart in your dashboard you’d like to add an event to. In the chart settings, select Interactivity and turn Custom Events on:

To add an event, click edit and define its Event Name and Label. Event Name is what your application will receive and Label is the one that will show up on your dashboard. In our case, we’ve added 2 events; ‘Add to Playlist’ and ‘Song Info’:

This is all the setup you need for your dashboard to trigger an event on a chart level. Before you leave the editor, you will need your dashboard ID to integrate the dashboard later. You can find this in the Settings tab of your dashboard. The rest of the work remains on application level. This will be where we define what we actually want to do once we receive any of these events.
Takeaway points
- Events work on a chart level and will include information within the limits of the information on the chart
- To add an event, go to the chart settings on the chart you want to add them to
- Define name and label of event. And you’re done!
- (Don’t forget to take note of the dashboard ID for integration)
Using custom events in your own platform
Now that you’ve added some events to the dashboard, the next step is to use them. The key point here is that, once you click an event in your dashboard, your application that integrates the dashboard receives an event. The Integration API provides a function to listen to these events, and then it’s up to you to define what you do with them. For more information on the API and code examples for your SDK, you can also check out the relevant developer docs.
For this section, we’re also providing an open GitHub repository (separate to the repository for the main application) that you can use as a starting project to add custom events to.
The cumulio-spotify-datatalks repository is structured so that you can checkout on the commit called skeleton to start from the beginning. All the following commits will represent a step we go through here. It’s a boiled down version of the full application, focusing on the main parts of the app that demonstrates Custom Events. I’ll be skipping some steps such as the Spotify API calls which are in src/spotify.js, so as to limit this tutorial to the theme of ‘adding and using custom events’.
Useful info for following steps
- You can use the cumulio-spotify-datatalks repository and checkout on the ‘skeleton’ commit as a starting point.
- All of the changes and code additions will be made in
src/app.js. - Dependencies and instructions to run are at the end of this post.
Let’s have a look at what happens in our case. We had created two events; add_to_playlist and song_info. We want visitors of our dashboard to be able to add a song to their own playlist of choice in their own Spotify account. In order to do so, we take the following steps:
Integrate the dashboard with your app
First, we need to add a dashboard to our application. Here we use the Cumul.io Spotify Playlist dashboard as the main dashboard and the Song Info dashboard as the drill through dashboard (meaning we create a new dashboard within the main one that pops up when we trigger an event). If you have checked out on the commit called skeleton and npm run start, the application should currently just open up an empty ‘Cumul.io Favorites’ tab, with a Login button at the top right. For instructions on how to locally run the project, go to the bottom of the article:

To integrate a dashboard, we will need to use the Cumulio.addDashboard() function. This function expects an object with dashboard options. Here’s what we do to add the dashboard:
In src/app.js, we create an object that stores the dashboard IDs for the main dashboard and the drill through dashboard that displays song info alongside a dashboardOptions object:
// create dashboards object with the dashboard ids and dashboardOptions object
// !!!change these IDs if you want to use your own dashboards!!!
const dashboards = {
playlist: 'f3555bce-a874-4924-8d08-136169855807',
songInfo: 'e92c869c-2a94-406f-b18f-d691fd627d34',
};
const dashboardOptions = {
dashboardId: dashboards.playlist,
container: '#dashboard-container',
loader: {
background: '#111b31',
spinnerColor: '#f44069',
spinnerBackground: '#0d1425',
fontColor: '#ffffff'
}
};We create a loadDashboard() function that calls Cumulio.addDashboard(). This function optionally receives a container and modifies the dashboardOptions object before adding dashboard to the application.
// create a loadDashboard() function that expects a dashboard ID and container
const loadDashboard = (id, container) => {
dashboardOptions.dashboardId = id;
dashboardOptions.container = container || '#dashboard-container';
Cumulio.addDashboard(dashboardOptions);
};Finally, we use this function to add our playlist dashboard when we load the Cumul.io Favorites tab:
export const openPageCumulioFavorites = async () => {
ui.openPage('Cumul.io playlist visualized', 'cumulio-playlist-viz');
/**************** INTEGRATE DASHBOARD ****************/
loadDashboard(dashboards.playlist);
};
At this point, we’ve integrated the playlist dashboard and when we click on a point in the Energy/Danceability by Song scatter plot, we get two options with the custom events we added earlier. However, we’re not doing anything with them yet.
Listen to incoming events
Now that we’ve integrated the dashboard, we can tell our app to do stuff when it receives an event. The two charts that have ‘Add to Playlist’ and ‘Song Info’ events here are:


First, we need to set up our code to listen to incoming events. To do so, we need to use the Cumulio.onCustomEvent() function. Here, we chose to wrap this function in a listenToEvents() function that can be called when we load the Cumul.io Favorites tab. We then use if statements to check what event we’ve received:
const listenToEvents = () => {
Cumulio.onCustomEvent((event) => {
if (event.data.event === 'add_to_playlist'){
//DO SOMETHING
}
else if (event.data.event === 'song_info'){
//DO SOMETHING
}
});
};This is the point after which things are up to your needs and creativity. For example, you could simply print a line out to your console, or design your own behaviour around the data you receive from the event. Or, you could also use some of the helper functions we’ve created that will display a playlist selector to add a song to a playlist, and integrate the Song Info dashboard. This is how we did it;
Add song to playlist
Here, we will make use of the addToPlaylistSelector() function in src/ui.js. This function expects a Song Name and ID, and will display a window with all the available playlists of the logged in user. It will then post a Spotify API request to add the song to the selected playlist. As the Spotify Web API requires the ID of a song to be able to add it, we’ve created a derived Name & ID field to be used in the scatter plot.
An example event we receive on add_to_playlist will include the following for the scatter plot:
"name":{"id":"So Far To Go&id=3R8CATui5dGU42Ddbc2ixE","value":"So Far To Go&id=3R8CATui5dGU42Ddbc2ixE","label":"Name & ID"}And these columns for the table:
"columns":[
{"id":"Weapon Of Choice (feat. Bootsy Collins) - Remastered Version","value":"Weapon Of Choice (feat. Bootsy Collins) - Remastered Version","label":"Name"},
{"id":"Fatboy Slim","value":"Fatboy Slim","label":"Artist"},
// ...
{"id":"3qs3aHNUcqFGv7jMYJJCYa","value":"3qs3aHNUcqFGv7jMYJJCYa","label":"ID"}
]We extract the Name and ID of the song from the event via the getSong() function, then call the ui.addToPlaylistSelector() function:
/*********** LISTEN TO CUSTOM EVENTS AND ADD EXTRAS ************/
const getSong = (event) => {
let songName;
let songArtist;
let songId;
if (event.data.columns === undefined) {
songName = event.data.name.id.split('&id=')[0];
songId = event.data.name.id.split('&id=')[1];
}
else {
songName = event.data.columns[0].value;
songArtist = event.data.columns[1].value;
songId = event.data.columns[event.data.columns.length - 1].value;
}
return {id: songId, name: songName, artist: songArtist};
};
const listenToEvents = () => {
Cumulio.onCustomEvent(async (event) => {
const song = getSong(event);
console.log(JSON.stringify(event));
if (event.data.event === 'add_to_playlist'){
await ui.addToPlaylistSelector(song.name, song.id);
}
else if (event.data.event === 'song_info'){
//DO SOMETHING
}
});
};Now, the ‘Add to Playlist’ event will display a window with the available playlists that a logged in user can add the song to:

Display more song info
The final thing we want to do is to make the ‘Song Info’ event display another dashboard when clicked. It will display further information on the selected song, and include an option to play the song. It’s also the step where we get into more some more complicated use cases of the API which may need some background knowledge. Specifically, we make use of Parameterizable Filters. The idea is to create a parameter on your dashboard, for which the value can be defined while creating an authorization token. We include the parameter as metadata while creating an authorization token.
For this step, we have created a songId parameter that is used in a filter on the Song Info dashboard:

Then, we create a getDashboardAuthorizationToken() function. This expects metadata which it then posts to the /authorization endpoint of our server in server/server.js:
const getDashboardAuthorizationToken = async (metadata) => {
try {
const body = {};
if (metadata && typeof metadata === 'object') {
Object.keys(metadata).forEach(key => {
body[key] = metadata[key];
});
}
/*
Make the call to the backend API, using the platform user access credentials in the header
to retrieve a dashboard authorization token for this user
*/
const response = await fetch('/authorization', {
method: 'post',
body: JSON.stringify(body),
headers: { 'Content-Type': 'application/json' }
});
// Fetch the JSON result with the Cumul.io Authorization key & token
const responseData = await response.json();
return responseData;
}
catch (e) {
return { error: 'Could not retrieve dashboard authorization token.' };
}
};Finally, we use the load the songInfo dashboard when the song_info event is triggered. In order to do this, we create a new authorization token using the song ID:
const loadDashboard = (id, container, key, token) => {
dashboardOptions.dashboardId = id;
dashboardOptions.container = container || '#dashboard-container';
if (key && token) {
dashboardOptions.key = key;
dashboardOptions.token = token;
}
Cumulio.addDashboard(dashboardOptions);
};We make some modifications to the loadDashboard() function so as to use the new token:
const loadDashboard = (id, container, key, token) =u003e {n dashboardOptions.dashboardId = id;n dashboardOptions.container = container || '#dashboard-container'; nn if (key u0026u0026 token) {n dashboardOptions.key = key;n dashboardOptions.token = token;n }nn Cumulio.addDashboard(dashboardOptions);n};Then call the ui.displaySongInfo(). The final result looks as follows:
const listenToEvents = () => {
Cumulio.onCustomEvent(async (event) => {
const song = getSong(event);
if (event.data.event === 'add_to_playlist'){
await ui.addToPlaylistSelector(song.name, song.id);
}
else if (event.data.event === 'song_info'){
const token = await getDashboardAuthorizationToken({ songId: [song.id] });
loadDashboard(dashboards.songInfo, '#song-info-dashboard', token.id, token.token);
await ui.displaySongInfo(song);
}
});
};And voilá! We are done! In this demo we used a lot of helper functions I haven’t gone through in detail, but you are free clone the demo repository and play around with them. You can even disregard them and build your own functionality around the custom events.
Conclusion
For any one intending to have a layer of data visualisation and analytics integrated into their application, Cumul.io provides a pretty easy way of achieving it as I’ve tried to demonstrate throughout this demo. The dashboards remain decoupled entities to the application that can then go on to be managed separately. This becomes quite an advantage if say you’re looking at integrated analytics within a business setting and you’d rather not have developers going back and fiddling with dashboards all the time.
Events you can trigger from dashboards and listen to in their host applications on the other hand allows you to define implementations based off of the information in those decoupled dashboards. This can be anything from playing a song in our case to triggering a specific email to be sent. The world is your oyster in this sense, you decide what to do with the data you have from your analytics layer. In other words, you get to reuse the data from your dashboards, it doesn’t have to just stay there in its dashboard and analytics world 🙂
Steps to run this project
Before you start:
- You will need a Cumul.io account.
- You will need to register your application on the Spotify Developer dashboard
- Clone the cumulio-spotify-datatalks repository with
npm install - Create a
.envfile in the root directory and add the following from your Cumul.io and Spotify Developer accounts: - From Cumul.io:
CUMULIO_API_KEY=xxx CUMULIO_API_TOKEN=xxx - From Spotify:
SPOTIFY_CLIENT_ID=xxx SPOTIFY_CLIENT_SECRET=xxx ACCESS_TOKEN=xxx REFRESH_TOKEN=xxxnpm run start - On your browser, go to
http://localhost:3000/and log into your Spotify account 🥳
The post Embedding an Interactive Analytics Component with Cumul.io and Any Web Framework appeared first on CSS-Tricks.
You can support CSS-Tricks by being an MVP Supporter.



Subscribe to MarketingSolution.
Receive web development discounts & web design tutorials.
Now! Lets GROW Together!