
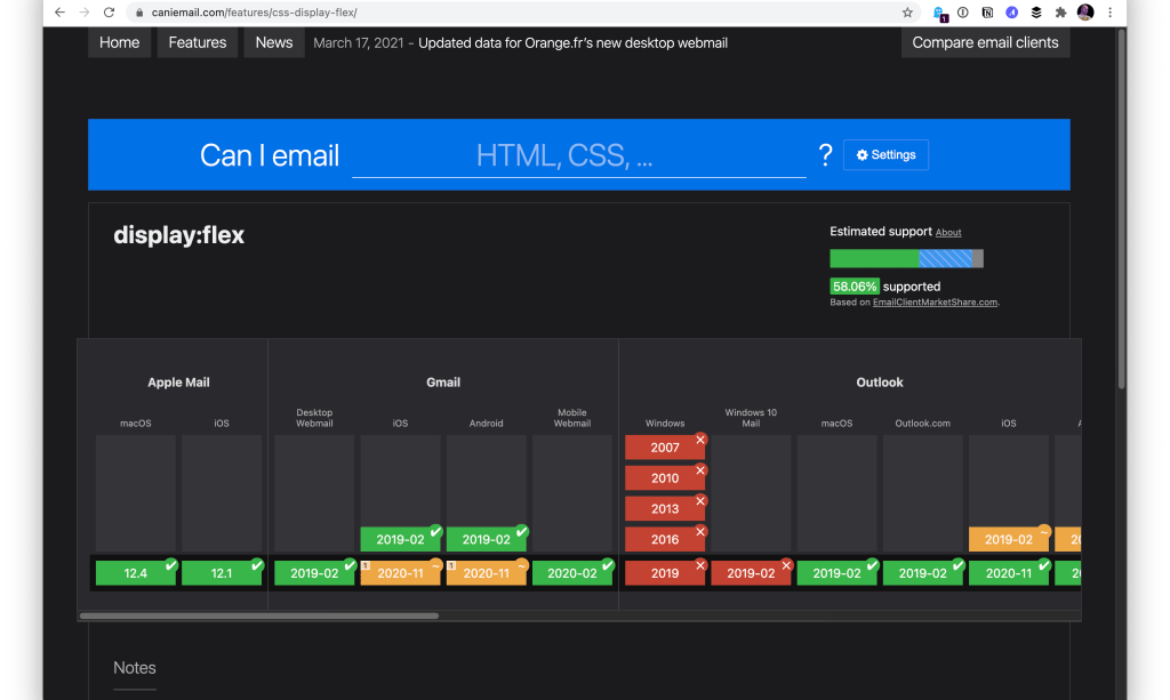
Whereas I’m 85% sure you’ve seen and used Can I Use…, I guess there’s solely a 13% likelihood that you simply’ve seen and used Can I Electronic mail…. It’s the identical vibe—detailed assist info for internet platform options—besides as a substitute of assist info for internet browsers, it’s e-mail shoppers. Marketing campaign Monitor has maintained a information for a very long time as effectively, however I admit I just like the design fashion pioneered by Can I Use….
HTML e-mail is usually joked about in how it’s a must to code for it in such an antiquated manner (<desk> tags galore!) however that’s maybe not a good shake. Kevin Mandeville talked about how he used CSS grid (not kidding) in an e-mail again in 2017:
Our Apple Mail viewers at Litmus is roughly 30%, so portion of our subscriber base is ready to see the grid desktop structure.
The place CSS Grid isn’t supported (and for gadget/window widths of lower than 850 pixels), we fell again to a one-column structure.
Similar to web sites, proper? They don’t must look the identical all over the place, so long as the expertise is suitable all over the place.
Me, I don’t do almost as as a lot HTML e-mail work as I do for-web-browsers work, however I do some! For instance, the publication for CSS-Tips is an RSS feed that feeds a MailChimp template. The e-mail we ship out to announce new reveals for ShopTalk is comparable. Each of these are fairly easy MailChimp templates which might be custom-made with a little bit of CSS.
However probably the most direct CSSin’ I do with HTML e-mail is the templates for CodePen emails. We’ve all types of them, from completely customized templates, to particular templates for The Spark and Challenges and, in fact, transactional emails.
These are all solely from-scratch e-mail templates. I’s very good to know what sort of CSS options I can rely on utilizing. For instance, I used to be shocked by how effectively flexbox is supported in e-mail.
It’s all the time value interested by fallbacks. There’s nothing stopping you from creating an e-mail that’s fully laid out with CSS grid. Some e-mail shoppers will assist it, and a few gained’t. When it’s supported, a flowery structure occurs. When it isn’t supported, assuming you permit the supply order intelligible, you simply get a column of blocks (which is what most emails are anyway) and ought to be completely workable.
Progressive enhancement is nearly extra easy in e-mail the place there’s not often any performance to be involved with.
Direct Hyperlink to Article — Permalink
The publish Can I Electronic mail… appeared first on CSS-Tips.
You possibly can assist CSS-Tips by being an MVP Supporter.



Subscribe to MarketingSolution.
Receive web development discounts & web design tutorials.
Now! Lets GROW Together!