
The enterprise world as we speak is obsessive about consumer expertise (UX) design. And for good cause: Each greenback invested in UX brings $100 in return. So, having some free time in quarantine, I made a decision to verify whether or not one of many most evolving industries proper now, schooling expertise (edtech), makes use of this potential of UX.
My plan was to decide on one edtech platform, audit its UX, and, if vital, redesign it. I first checked out some main edtech platforms (corresponding to edX, Khan Academy, and Udemy), learn consumer suggestions about them, after which narrowed my scope to edX. Why did I select edX? Just because:
it’s non-profit,
it has greater than 20 million customers,
its UX has a number of detrimental opinions.
Even from my fast UX verify, I bought an summary of the UX rules and UI options adopted by international edtech platforms proper now (in my case, edX).
General, this UX audit and redesign idea can be of nice use to UX designers, enterprise house owners, and advertising and marketing folks as a result of it presents a strategy to audit and repair a product’s most blatant usability points. So, welcome to my edX audit.
Audit Construction
Half 1: Audit for consumer wants
Half 2: Audit for 10 usability heuristics
This audit consists of two components. First, I surveyed edX customers, discovered their wants, and checked whether or not the platform meets them. Within the second stage, I weighed edX’s web site in opposition to the 10 usability heuristics recognized by Jacob Nielsen. These heuristics are well-recognized UX tips — the bible, if you’ll, for any UX designer.
Ideally, a full-fledged UX audit would take weeks. I had a hard and fast scope, so I checked the platform’s dwelling web page, consumer profile, and search web page. These are a very powerful pages for customers. Simply analyzing these few pages gave me greater than sufficient perception for my redesign idea.
Half 1: Audit for Consumer Wants
Good UX interprets into glad customers.
That’s the place I began: figuring out consumer wants. First, I analyzed statistical knowledge concerning the platform. For this, you should utilize such well-known instruments as Semrush and SimilarWeb and opinions from Trustpilot, Google Play, and Apple’s App Retailer.
Take SimilarWeb. The instrument analyzes edX’s rank, site visitors sources, promoting, and viewers pursuits. “Laptop Electronics” and “Expertise” look like the preferred course classes amongst edX college students.
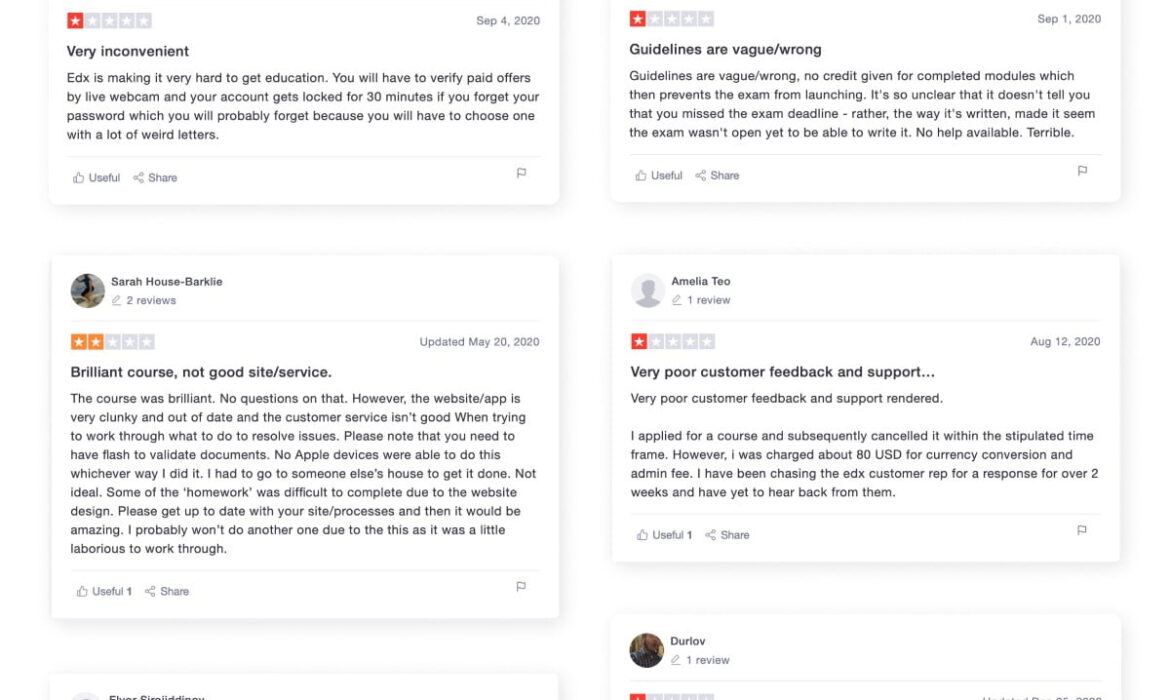
For consumer suggestions on edX, I went to Trustpilot (Google Play and the App Retailer are related just for analyzing cell apps). I discovered that almost all customers reward edX’s programs for his or her helpful content material, however complain concerning the platform’s UX — most frequently concerning the arduous and time-consuming verification course of and poor buyer help.
Performed with the analytical verify, I moved on to consumer interviews. I went to design communities on Fb and LinkedIn, on the lookout for college students of on-line programs, asking them to reply a few of my fast questions. To everybody who responded, I despatched a easy Google Kind to seize their fundamental wants and what they worth most when selecting an schooling platform.
Having obtained the solutions, I created two consumer profiles for edX: potential consumer and long-time consumer. Right here’s a fast illustration of those two sorts:
I recognized these two sorts of customers based mostly on my survey. Based on my findings, there are two frequent eventualities for the way customers choose an academic course.
Learner 1 is principally targeted on selecting between completely different schooling platforms. This consumer sort doesn’t want a particular course. They’re visiting varied web sites, on the lookout for a course that grabs their consideration.
The second form of learner is aware of precisely what course they need to take. Supposing they’ve chosen edX, they would wish an efficient search operate to assist them find the course they want, and so they’d want a handy profile web page to maintain observe of their progress.
Primarily based on the edX consumer profiles, their wants, and the statistical knowledge I gathered, I’ve outlined the 5 most typical issues that the platform’s prospects would possibly face.
Downside 1: “Can I Belief This Web site?”
Quite a few components decide a web site’s credibility and trustworthiness: the emblem, opinions, suggestions, displayed costs, and so on. Nielsen Norman Group covers the speculation of it. Let’s give attention to the observe.
So, what do we’ve right here? edX’s present dwelling web page shows the logos of its college companions, that are seen at first look and add credibility to the platform.
On the identical time, the house web page doesn’t spotlight advantages of the platform or consumer suggestions. That is typically a deciding issue for customers in selecting a platform.
Different approaches
It’s good to be taught from rivals. One other edtech platform, Khan Academy, demonstrates fairly a special strategy to web site design. Its dwelling web page introduces the platform, talks about its advantages, and exhibits consumer suggestions:
Downside 2: “Do I Have The entire Data I Must Select a Course?
Many a time, customers simply need to rapidly scan the checklist of programs after which select the perfect one based mostly on the outline.
edX’s course playing cards show the course title, establishment, and certificates stage. But, they might additionally present necessities corresponding to pricing, course ranking, what number of college students are enrolled, begin date, and so on.
Correct description of parts is an important a part of UX, as talked about in Jacob Nielsen’s sixth heuristic. The heuristic states that every one data invaluable to a consumer ought to at all times be obtainable.
Different approaches
Taking a look at one other edtech platform, Udemy’s course playing cards show the course title, teacher, ranking, variety of opinions, and value.
Downside 3: “Can I Signal Up Simply?”
Based on a examine by Mirjam Seckler, completion time decreases considerably if a signup type follows fundamental usability tips. Customers are nearly twice as probably to enroll of their first strive if there are not any errors.
So, let’s have a deeper take a look at edX’s kinds:
They don’t allow you to sort your nation’s title or your date of start. As an alternative, it’s a must to scroll by way of the entire choices. (I’m within the Ukraine, which is fairly far down the checklist.)
They don’t show the password you’ve inputted, even by request.
They don’t ship an electronic mail to confirm the deal with you’ve entered.
They don’t point out with an asterisk which fields are required.
Dashing up the registration course of is one more essential UX precept. To learn extra about it, take a look at Nielsen Norman Group’s usability tips for web site kinds.
Different approaches
Many web sites let customers enter knowledge manually to hurry up the appliance course of. One other edtech web site, Udemy, has an choice to point out and conceal the inputted password by request:
Downside 4: “Is On-Website Search Useful?”
Search is without doubt one of the most used web site options. Thus, it needs to be useful, easy to make use of, and quick. Quite a few usability research present the significance of useful seek for large on-line open programs (MOOCs).
On this regard, I’ve analyzed edX’s search. I began from web page loading. Beneath is a screenshot from Google PageSpeed, which exhibits that the platform’s search velocity has a grade of 12 out of 100.
Let’s now transfer to looking in a particular class. In its present design, edX has no filtering. After selecting a class (for instance, electronics programs), customers must scroll by way of the checklist to seek out what they need. And a few classes have greater than 100 objects.
Different approaches
Edtech platform Coursera has seen filtering on its web site, displaying the entire choices to filter from in a class:
Downside 5: “Ought to I End This Course?”
Researchers don’t cease stressing that edtech platforms have, on common, increased retention charges than different web sites. Subsequently, monitoring consumer progress and motivation is essential for on-line programs. These rules are fairly easy but efficient.
That’s what edX’s consumer profile appears to be like like:
Different approaches
Khan Academy’s consumer profile shows varied statistics, corresponding to be part of date, factors earned, and longest studying streak. It’d inspire the consumer to proceed studying and to trace their success.
Half 2: Audit for 10 Usability Heuristics
We’ve completed analyzing the most typical consumer wants on edX. It’s time to maneuver to the 10 usability standards recognized by Nielsen Norman Group, a UX analysis and consulting agency trusted by main organizations worldwide.
You are able to do a fundamental UX checkup of your web site utilizing the ten heuristics even in the event you aren’t a UX designer. Nielsen Norman Group’s web site provides a number of examples, movies, and directions for every heuristic. This Notion guidelines makes it much more handy. It contains very important usability standards required for any web site. It’s a instrument used internally at Fulcrum (the place I work), however I assumed it will be good to share it with the Smashing Journal viewers. It contains over 100 standards, and since it’s in Notion, you possibly can edit it and customise it nonetheless you need.
Heuristic 1: Visibility of System Standing
The primary heuristic is to at all times preserve customers knowledgeable. Merely put, a web site ought to present customers with suggestions at any time when an motion is accomplished. For instance, you’ll typically see a “Success” message when downloading a file on a web site.
On this regard, edX’s present course playing cards might be enhanced. Proper now, a card doesn’t inform customers whether or not the course is offered. Customers should click on on the cardboard to seek out out.
Attainable strategy
If some programs aren’t obtainable, point out that from the beginning. You would use shiny labels with “obtainable”/“not obtainable” messages.
Heuristic 2: Match Between System and the Actual World
The system ought to converse the consumer’s language. It ought to use phrases, phrases, and symbols which are acquainted to the typical customer. And the knowledge ought to seem in a logical order.
That is the second criterion of Jacob Nielsen. edX’s web site just about follows this precept, utilizing frequent language, typically accepted symbols, and acquainted indicators.
Attainable strategy
One other good observe can be to interrupt down programs by sections, and add easy-to-understand icons.
Heuristic 3: Consumer Management and Freedom
This heuristic stresses that customers at all times ought to have a transparent method out once they do one thing by mistake, one thing like an undo or return choice.
edX makes it unattainable to alter your username as soon as it’s been arrange. Many web sites restrict the choices for altering a username for safety causes. Nonetheless, it is likely to be extra user-friendly to make it changeable.
Attainable strategy
Some web sites permit customers to save lots of knowledge, a standing, or a change at any time when they need. A very good observe can be to supply prospects different choices, like so as to add or take away a course or to save lots of or edit their profile.
Heuristic 4: Consistency and Requirements
Based on this fourth UX criterion, design parts needs to be constant and predictable. For instance, symbols and pictures needs to be unified throughout the UI design of a platform.
Broadly talking, there are two forms of consistencies: inner and exterior. Inside consistency refers to staying in sync with a product (or a household of merchandise). Exterior consistency refers to adhering to the requirements inside an business (for instance, purchasing carts having the identical logic throughout e-commerce web sites).
edX typically breaks inner consistency. Living proof slightly below: The “Discover” button appears to be like completely different. Two different-looking buttons (or every other parts) that carry out the identical operate would possibly add visible noise and worsen the consumer expertise. This situation may not be essential, but it surely contributes to the general UX of the web site.
Heuristic 5: Error Prevention
Good design prevents consumer error. By serving to customers keep away from errors, designers save them time and forestall frustration.
For example, on edX, in the event you make a typo in your electronic mail deal with, it’s seen solely after you attempt to confirm it.
Attainable strategy
Granted, reside validation is just not at all times good for UX. Some designers think about it problematic, arguing that it distracts customers and causes confusion. Others consider that reside validation has a spot in UX design.
In any case, whether or not you’re validating reside or after the “Submit” button has been clicked, preserve your customers and their targets in thoughts. Your job is to make their expertise as easy as doable.
Heuristic 6: Recognition Moderately Than Recall
Customers mustn’t should memorize data you’ve proven them earlier than. That’s one other UX guideline from Nielsen Norman Group. Colours and icons (like arrows) assist customers course of data higher.
edX’s dwelling web page shows college logos, however not the schools’ full names, which illustrates this level. Additionally, the consumer profile web page doesn’t let you know which programs you’ve accomplished.
Attainable strategy
The platform’s UX might be improved by displaying programs that customers have already completed and recommending related ones.
Heuristic 7: Flexibility and Effectivity of Use
Based on this UX precept, velocity up interplay wherever doable through the use of parts referred to as accelerators. Mainly, use any choices or actions that velocity up the entire course of.
edX doesn’t present filtering when customers seek for a course. Its absence may enhance the effort and time customers take to seek out the course they want.
Attainable strategy
Search is without doubt one of the essential phases of consumer conversion. If customers can discover what they need, they are going to be a lot nearer to turning into prospects. So, use filters to assist customers discover programs extra rapidly and simply.
Heuristic 8: Aesthetic and Minimalist Design
This heuristic tells us to “take away pointless parts from the consumer interface and to maximise the signal-to-noise ratio of the design” (the sign being data related to the consumer, and the noise being irrelevant data).
Merely put, each aspect ought to inform a narrative, like a mosaic. Designers talk, not beautify.
Evaluating the present design of edX’s dwelling web page to the earlier one, we will see an enormous enchancment. The primary picture is now rather more related to the platform’s mission. edX additionally added insights into what number of customers and programs it has.
Heuristic 9: Assist Customers Acknowledge, Diagnose, and Get well From Errors
This heuristic states that errors needs to be expressed in easy, explanatory language to the consumer. It’s additionally good to obviously clarify why an error occurred within the first place.
edX’s 404 web page serves its goal general. First, it explains to the consumer the issue (“We are able to’t appear to seek out the web page you’re on the lookout for”) and suggests an answer (giving hyperlinks to the house web page, search operate, and course checklist). It additionally recommends standard programs.
Heuristic 10: Assist and Documentation
This final heuristic is concerning the necessity of help and documentation on any web site. There are lots of types of assist and documentation, corresponding to onboarding pages, walkthroughs, tooltips, chats, and chatbots.
edX has hyperlinks to a assist heart hidden within the footer. It’s divided into sections, and customers can use a search bar to seek out data. The search does a great job of auto-suggesting matters that is likely to be helpful.
Sadly, customers can’t return to the house web page from the assistance heart by clicking the emblem. There is no such thing as a direct strategy to get again to the house web page from there.
Attainable strategy
Allow customers to return to the house web page wherever they need on the web site.
eDX Redesign Idea
Primarily based on my UX findings, I resdesigned the platform, specializing in the dwelling web page, consumer profiles, and search outcomes web page. You may see full pictures of the redesign in Figma.
Residence Web page
1. Sign-to-Noise Ratio
First issues first: To fulfill usability heuristic 8, I’ve made the entire web page extra minimalist and added area between its parts.
edX has the grand mission of “schooling for everybody, in all places”, so I made a decision to place this on the house web page, plain and daring.
I additionally switched the photographs to raised mirror the story introduced within the textual content. I expressed the mission with these new illustrations:
2. Course Playing cards
The “New Programs” part under highlights the most recent programs.
I additionally added some particulars that edX’s playing cards at present don’t show. This made the playing cards extra descriptive, displaying important details about every course.
I additionally used icons to point out the preferred topics.
3. Credibility and Belief
I added a reality sheet to point out the platform’s credibility and authority:
As well as, I freshened up the footer, reshaping the languages bar to be extra seen to customers.
Useful Search
1. Search Course of
In edX’s present design, customers don’t see the choices obtainable whereas looking. So, I designed a search operate with auto-suggestion. Now, customers simply must sort a key phrase and select probably the most related choice.
2. Search Filters
I added a left sidebar to make it simple to filter outcomes. I additionally up to date the UI and made the course playing cards extra descriptive.
Consumer Profile
As talked about within the audit part, it’s important to inspire customers to proceed finding out. Impressed by Khan Academy, I added a progress bar to consumer profiles. Now, a profile exhibits what number of classes are left earlier than the consumer completes a course.
I put the navigation above in order that it may be simply seen. Additionally, I up to date the consumer profile settings, leaving the performance however modifying the colours.
Conclusion
A UX audit is a straightforward and environment friendly strategy to verify whether or not design parts are performing their operate. It’s additionally a great way to have a look at an current design from a contemporary perspective.
This case introduced me with a number of classes. First, I see that the web sites in some of the topical industries proper now may have their UX up to date. Studying one thing new is tough, however with out correct UX design, it’s even more durable.
The audit additionally confirmed why it’s essential to know, analyze, and meet consumer wants. Glad customers are devoted customers.



Subscribe to MarketingSolution.
Receive web development discounts & web design tutorials.
Now! Lets GROW Together!