
Do you want to add a custom domain alias for your WordPress landing page?
Instead of installing a separate WordPress website, wouldn’t it be nice if you could use your existing WordPress to make landing pages and point different domains to specific custom landing pages?
In this article, we’ll show you how to easily add a custom domain alias for your WordPress landing page.
Why Add a Custom Domain for a WordPress Landing Page?
Let’s say you have a blog where you publish cooking recipes on a domain name called mycookingrecipes.com. Now you want to sell online courses on your website.
A good way to promote your online courses business would be to have its own marketing website using a different domain name (for e.g. awesomecookingcourse.com).
Now, you can make a separate WordPress website and spend your time and money on that, or you can simply add a custom domain and point it to a landing page on your existing website.
This way you can create an awesome landing page (micro-site) that is highly optimized for conversions. At the same time, you can use the same WordPress installation for creating and selling courses.
Similarly, let’s say you are launching a new product on your WooCommerce store. You want to use a custom domain to promote that product without creating a separate WooCommerce store.
This allows you to save time on website maintenance tasks while keeping your WordPress website costs under control.
Another popular use-case for this solution is marketing agencies. If you’re creating PPC landing pages for clients and managing it through a platform like Unbounce, you can now significantly reduce your bill by doing that all from a single WordPress install while still using clients’ custom domains.
That being said, let’s take a look at how to easily add a custom domain alias to your WordPress landing page.
What Do you Need to Add a Custom Domain Alias for Your WordPress Landing Page?
First, you’ll obviously need a new domain name. We recommend using Domain.com as they are one of the best domain name registrars on the market.
They have competitive pricing and you are free to use your domain name with any WordPress hosting company.
Secondly, you’ll need to make sure that your WordPress hosting company allows you to use multiple domains pointing to the same WordPress website.
Lastly, you’ll need SeedProd. It is the best WordPress page builder plugin on the market with a built-in feature to use a custom domain for any landing page on your website.
Note: You’ll need at least their Pro plan to access the domain mapping feature.
Creating Your Landing Page in WordPress
We will start by creating the landing page on your existing WordPress website.
First, install and activate the SeedProd plugin. For more details, see our step by step guide on how to install a WordPress plugin.
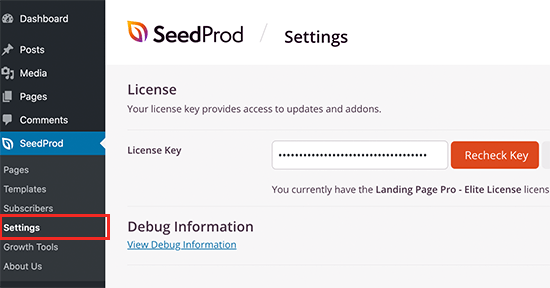
Upon activation, you need to visit SeedProd » Settings page to enter your license key. You can find this information under your account on the SeedProd website.
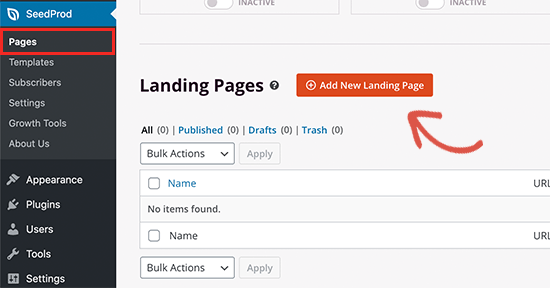
Next, you need to visit SeedProd » Pages page and then click on the ‘Add New Landing Page’ button.
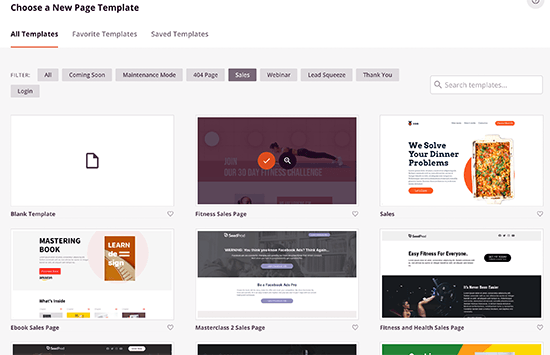
On the next screen, you’ll be asked to choose a template. SeedProd comes with several professionally designed templates that you can use as a starting point.
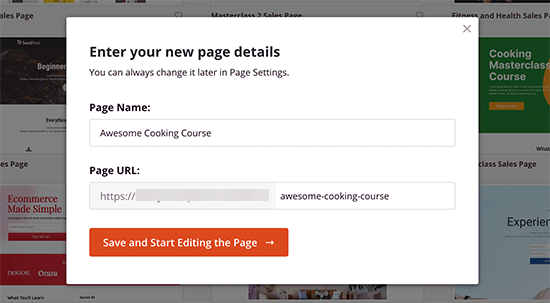
Simply click to select the template you want to use. You’ll be asked to provide a name for your landing page and choose a URL slug.
After entering the required information, click on the ‘Save and Start Editing the Page’ button to continue.
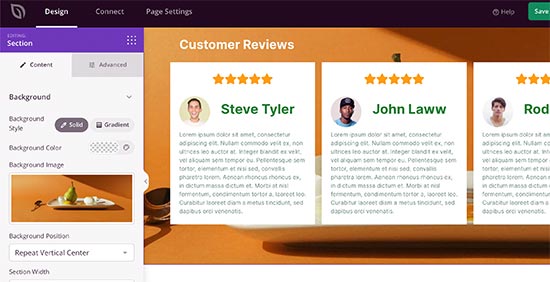
This will launch the SeedProd’s drag and drop page builder interface.
The page builder is super easy to use. Simply point and click on any item on the page to edit and change it. You can also add new elements by adding blocks from the left panel.
It comes with all commonly used blocks needed to make any type of landing page. You can also add complete sections by switching to the sections tab.
There are common sections like header, footer, hero image, call to action, and more.
You can change any element on your landing page by changing its properties like fonts, size, colors, background images, and more.
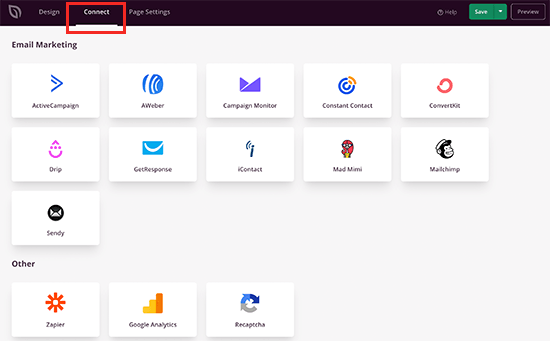
You can also connect your landing page to third-party tools by switching to the ‘Connect’ tab. SeedProd supports all top email marketing platforms, Google Analytics, and over 2000+ other apps via Zapier.
Once you are satisfied with your landing page, you can click on the Save button to publish your landing page.
Adding Custom Domain to Your Landing Page
Now that your landing page is ready. Let’s tell SeedProd that this landing page will be displayed by using a custom domain alias.
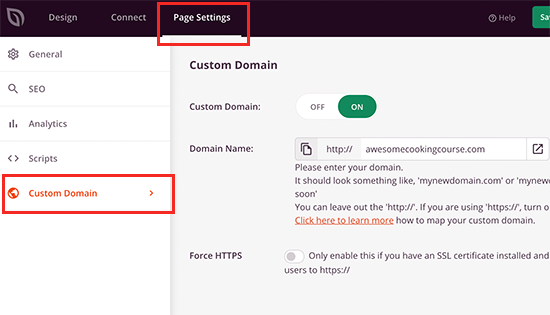
To do that, you need to simply edit the page and switch to the ‘Settings’ tab. Ther you’ll find the ‘Custom Domain’ option where you need to switch the toggle to turn ON the custom domain.
Below that, you need to provide the domain name that you want to use.
If your custom domain name has an SSL certificate enabled for it, then you need to switch the force HTTPs option as well.
Don’t forget to click on the Save button to store your changes.
If you tried visiting your landing page now, it will show you an error. That’s because SeedProd is trying to use your custom domain name, but the domain name doesn’t point to your website yet.
Let’s change that.
Setting up Custom Domain Alias
You need to point your custom domain alias to your WordPress hosting provider. You can do that by editing the DNS nameservers under your domain registrar account.
Nameservers are part of the global database of the domain name system. Their job is to tell other computers where to find a domain name.
You can find out which nameservers to use for your hosting company by asking their support team. For instance, Bluehost uses the following nameservers for most websites:
ns1.bluehost.com
ns2.bluehost.com
Once you find out the nameservers used by your hosting provider, you need to write them down as you’ll need this information in the next step.
For the sake of this tutorial, we’ll be showing you how to do that for a domain registered at Domain.com by pointing it to Bluehost. However, the basic instructions are the same for most domain registrars.
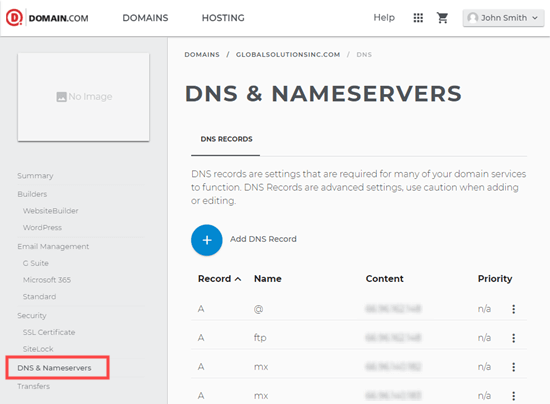
First, you need to log in to your Domain.com account. After that, you need to click on the ‘DNS & Nameservers’ link in the left-hand sidebar.
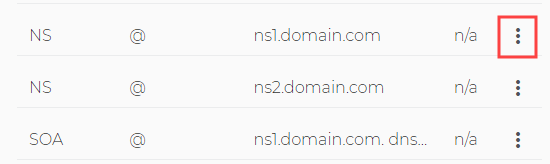
Before you start, make sure the correct domain is selected at the top of the screen. Once you have verified the domain is correct, simply scroll down to the NS records section.
First, click the 3 vertical dots next to ns1.domain.com then select Edit.
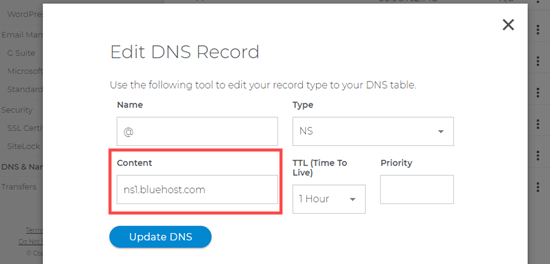
You will see a popup where you need to edit the nameserver record. Simply type the new nameserver in the ‘Content’ box then click the ‘Update DNS’ button.
Repeat the same process for the ns2.domain.com nameserver record too. You will see your updated nameservers in the list.
For more details and other domain name registrars please see our guide on how to easily change DNS nameservers.
Adding Custom Domain to Your Hosting Account
Now that your custom domain is pointing to your WordPress hosting provider, the next step is to add it to your hosting account.
We’ll show you how to add your domain name in Bluehost. However, the process is the same for most hosting providers.
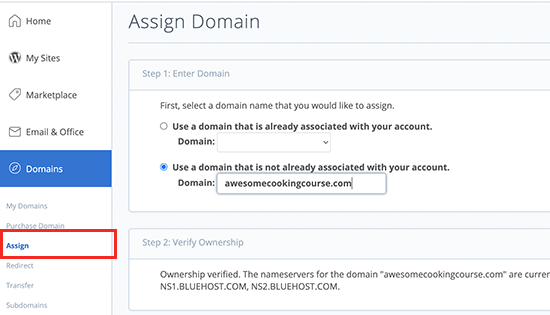
Simply login to your hosting account dashboard and then go to Domains » Assign page. Here, you need to enter the domain name that you want to add under ‘Use a domain that is not already associated with your account’.
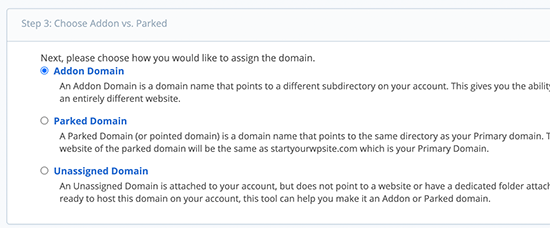
Bluehost will now check if the domain name points to their nameservers. After that, you can scroll down to ‘Addon vs Parked’ section and select ‘Addon’ option.
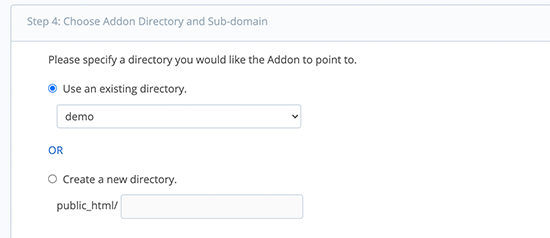
Below that, you will be given the option to select the directory (folder) you want to use for this domain. You need to choose the directory where your WordPress site is installed.
If you are unsure, you can simply choose public_html option below.
Finally, click on the ‘Assign this domain’ button to add your domain name.
That’s all, you can now enter your custom domain alias in a new browser tab, and it will automatically show your WordPress landing page.
We hope this article helped you point your custom domain alias to your WordPress landing page. You may also want to see our guide on how to create an email newsletter, and our comparison of the best business phone services to boost your landing page conversions.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add a Custom Domain Alias for Your WordPress Landing Page appeared first on WPBeginner.






















Subscribe to MarketingSolution.
Receive web development discounts & web design tutorials.
Now! Lets GROW Together!