
I’ll always remember certainly one of Karen McGrane’s nice classes to the world: truncation will not be a content material technique. The concept is that simply clipping off textual content programmatically is a sledgehammer, and avoids the type of actual pondering and planning that makes for good experiences.
Truncation will not be a content material technique. pic.twitter.com/sMfVCWUGJV
— Karen McGrane (@karenmcgrane) October 10, 2014
Truncation will not be a content material technique pic.twitter.com/F3kjgOOnbv
— Karen McGrane (@karenmcgrane) July 29, 2020
You definitely can trucate textual content with CSS. A little bit of overflow: hidden; will clip something, and you’ll class it up with text-overflow: ellipsis; Even a number of line clamping is extraordinarily straightforward today. The net is an enormous place. I’m glad we’ve got these instruments.
However a greater strategy is a mix of precise content material technique (i.e. planning textual content to be of a sure size and utilizing that human contact to get it proper) and embracing asymetric design. On the latter, Ben Nadel had a pleasant shout to that concept just lately:
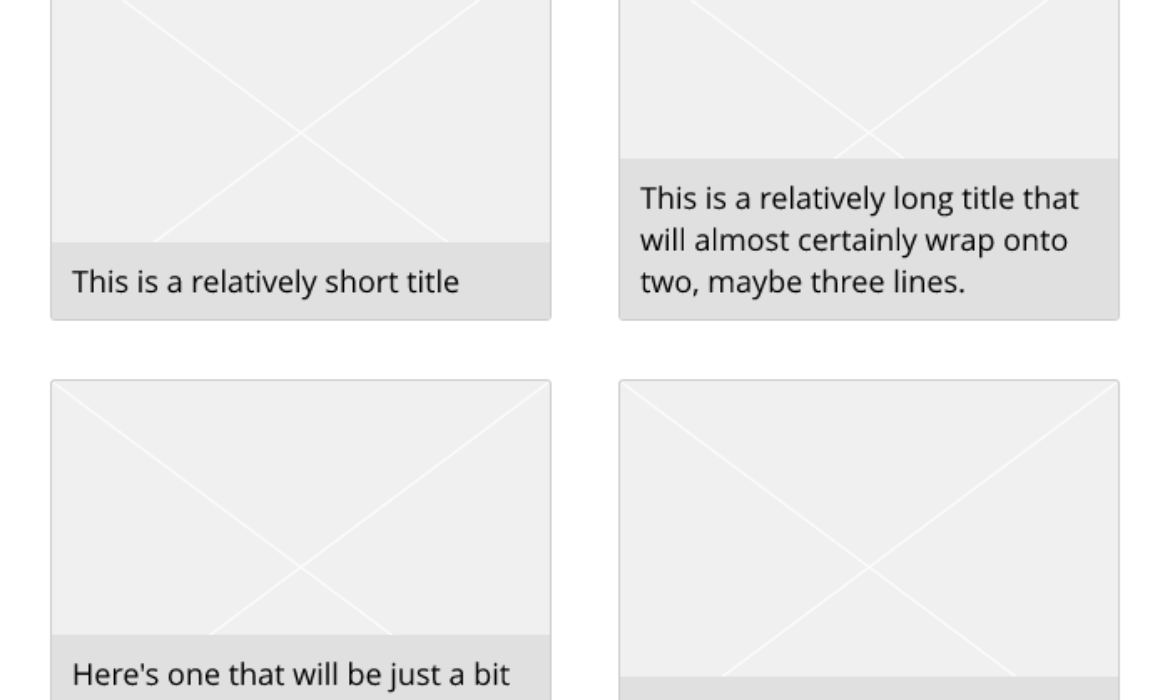
Sadly, knowledge will not be symmetrical. Which is why each Apple product demo is mocked for showcasing customers that every one have four-letter names: Dave, John, Anna, Sara, Invoice, Jill, and so forth.. Apple makes use of this kind of symmetrical knowledge as a result of it suits cleanly into their symmetrical consumer interface (UI) design.
When you launch a product into “the actual world”, nevertheless, and customers begin to enter “actual world knowledge” into it, you instantly see that asymmetrical knowledge, shoe-horned right into a symmetrical design, can begin to look horrible. Properly, really, it could nonetheless look good; however, it supplies a horrible consumer expertise.
To repair this, we have to lean into an uneven actuality. We have to embrace the truth that knowledge is uneven and we have to design consumer interfaces that may develop and contract to work with the asymmetry, not towards it.
Fortuitously, today, CSS has so many instruments to assist try this embracing of the asymetric. We’ve bought CSS grid, which might do issues like overlap areas simply, place picture and textual content such that the textual content can develop upwards, and align them with siblings, even when they aren’t the identical measurement.
Mix that with issues like aspect-ratio and object-fit and we’ve got all of the instruments we have to embrace asymetry, however not endure issues like awkward white house and malalignment.
Direct Hyperlink to Article — Permalink
The publish Embracing Asymmetrical Design appeared first on CSS-Methods. You’ll be able to help CSS-Methods by being an MVP Supporter.



Subscribe to MarketingSolution.
Receive web development discounts & web design tutorials.
Now! Lets GROW Together!