
(This can be a sponsored submit.)
Cloudinary is a bunch in your digital property like pictures and video. In the event you don’t already know them, you must, as a result of you’ll be able to construct it into the asset administration you virtually definitely have to do in the event you run any dimension of web site. Cloudinary helps you serve the property as effectively as technologically potential, which means optimization, resizing, CDN internet hosting, and goes additional in permitting fascinating transforms on these property.
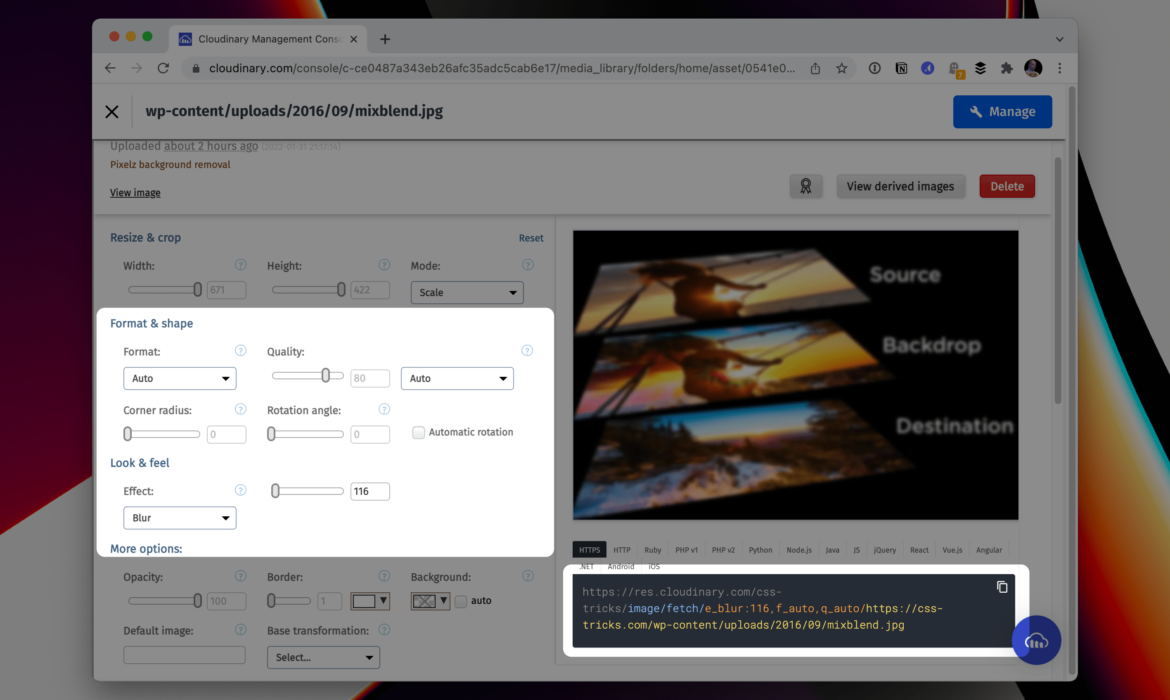
In the event you already use it, until you employ it totally by means of the APIs, you’ll know Cloudinary has a Media Library that offers you a UI dashboard for every thing you’ve ever uploaded to Cloudinary. That is the place you discover your property and open them as much as play with the settings and transformations and such (e.g. blur it — then serve in the very best format with computerized high quality changes). You possibly can all the time pop over to cloudinary.com to make use of this. However wouldn’t it’s good if this course of was made a bit simpler?
That clutch second the place you get the URL of the picture you want.
There are all types of moments whereas bopping the net round doing our jobs as builders the place you may have to get your fingers on an asset URL.
Gimme that URL!
Right here’s a private instance: now we have somewhat customized CMS factor for constructing our weekly e mail The CodePen Spark. It expects a URL to a picture.
That is the precise form of second that the model new Chrome Media Library Extension may assist. Basically it offers you a context menu you need to use proper within the browser to snag a URL to an asset. Proper click on, Insert and Asset URL.
It pops up a UI proper inline (the place you might be on the net) of your Media Library, and also you choose a picture from there. Discover the one you need, open it up, and you’ll both “edit” it to customise it to your liking, or simply Insert it immediately.
Then it plops the URL proper onto the location (in all probability an enter) the place you want it.
You possibly can arrange defaults to your liking, however I actually like how the defaults are f_auto and q_auto that are Cloudinary classics that you just’ll virtually certainly need. They imply “serve in the very best format” and “optimize it intelligently”.
Sharon Yelenik launched it on the Cloudinary weblog:
Say your crew creates social posts on a browser tab on an automatic advertising software. To find a media asset, it’s essential to open one other tab to seek for the asset inside the Media Library, copy the associated URL, and paste it into the app. In some instances, you even must obtain an asset after which add it into the app.
Speak about a traditional instance of menial, mundane, and repetitive chores!
Precisely. I like the concept of getting instruments to optimize workflows that ought to be simple. I’d additionally name Cloudinary a little bit of a technical/developer instrument, and there’s a side to this that may very well be arrange on anybody’s machine that might permit them to select property out of your Media Library simply, with none entry management worries.
If all this appeals to you:
Or see extra at Cloudinary Labs, documentation, and weblog submit.
A Chrome Extension for Cloudinary That Helps You Pluck Out Helpful Media URLs From Your Library Shortly initially revealed on CSS-Methods. It’s best to get the publication and change into a supporter.



Subscribe to MarketingSolution.
Receive web development discounts & web design tutorials.
Now! Lets GROW Together!