
This was an excellent “At the moment I Discovered” for me from Josh W. Comeau. If the font-size of an <enter> is 16px or bigger, Safari on iOS will focus into the enter usually. However as quickly because the font-size is 15px or much less, the viewport will zoom into that enter. Presumably, as a result of it considers that kind too small and desires you to see what you might be doing. So it zooms in that will help you. Accessibility. When you don’t need that, make the font sufficiently big.
🔥 Set your type inputs to have a font-size of 1rem (16px) or bigger to stop iOS Safari from robotically zooming in when tapped.
Makes such an enormous distinction from a UX perspective! pic.twitter.com/6UpicwMaWE
— Josh W. Comeau (@JoshWComeau) April 7, 2021
Right here’s Josh’s precise Pen if you wish to have a play your self.
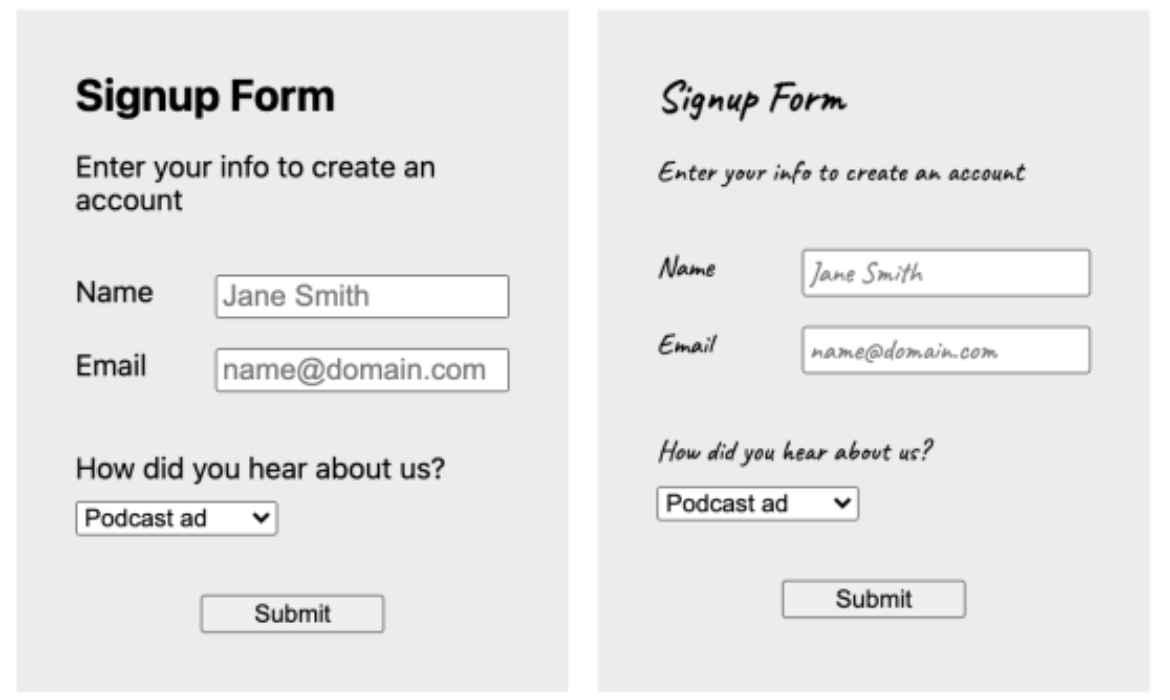
Usually, I’d say I like this function. It helps individuals see what they’re doing and discourages super-tiny font sizes. What’s a slight bummer — and I actually don’t blame anybody right here — is that not all typefaces are created equal by way of readability at completely different sizes. For instance, right here’s San Francisco versus Caveat at 16px.
San Francisco on the left, Cavet on the appropriate. Caveat appears to be like visually a lot smaller although the font-size is identical.
You may view that instance in Debug Mode to see for your self and alter the font measurement to see what does and doesn’t zoom.
The submit 16px or Bigger Textual content Prevents iOS Kind Zoom appeared first on CSS-Tips.
You may help CSS-Tips by being an MVP Supporter.



Subscribe to MarketingSolution.
Receive web development discounts & web design tutorials.
Now! Lets GROW Together!